秀米编辑器如何制作SVG图集动画?秀米编辑器制作SVG图集动画教程
秀米编辑器如何制作自动轮播的动画呢??下面就为大家带来了秀米编辑器制作SVG图集动画的方法,有需要的小伙伴可以来了解了解哦。
秀米编辑器制作SVG图集动画教程
第一步:首先我们进入秀米编辑器,点击新建一个图文。

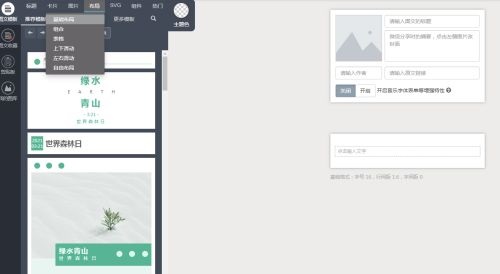
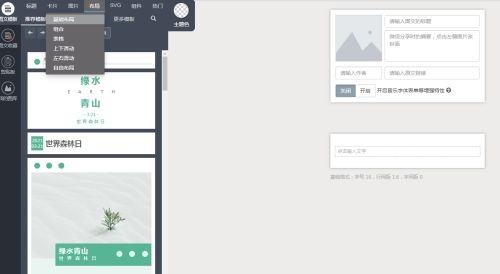
第二步:进入图文编辑页面后,找到“布局”,选择“基础布局”。

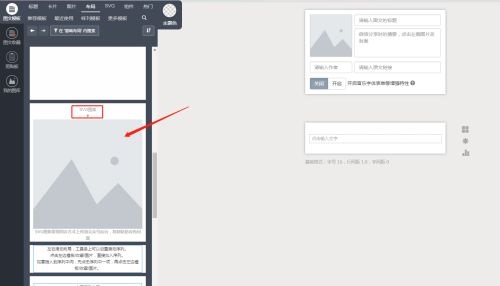
第三步:下拉找到SVG图集,点击一下将它添加到编辑区。

第四步:然后点击图中标记的这四个小方块,打开布局模式。

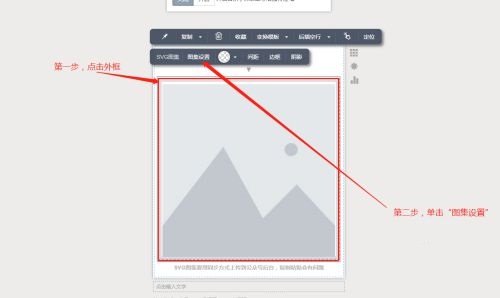
第五步:然后点击图集的外框,选择图集设置,类型选择为“滚动”。

第六步:最后再依次添加事先准备好的图片,根据自身需要设置好相应的参数。

第七步:点击一下预览,一个会自己播放的图片的SVG图集就做好了。