html中怎么把图片和文字并列? vscode图片文字并列排版的技巧
在html中可以将图片和文字并列,具体的实现过程如下
打开Visual Studio Code软件
打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项

新建html文件
在弹出的文本框中给html文件命名,此时后缀名要以.html结尾,此处命名为img.html

输入代码文件
在新建的.html文件中输入相应的html代码,输入图片和文字并列显示的代码
<imgsrc="../images/tubiao.jpg">
<spanclass="introduction">欢迎登录主页面,期待与你的相遇</span>

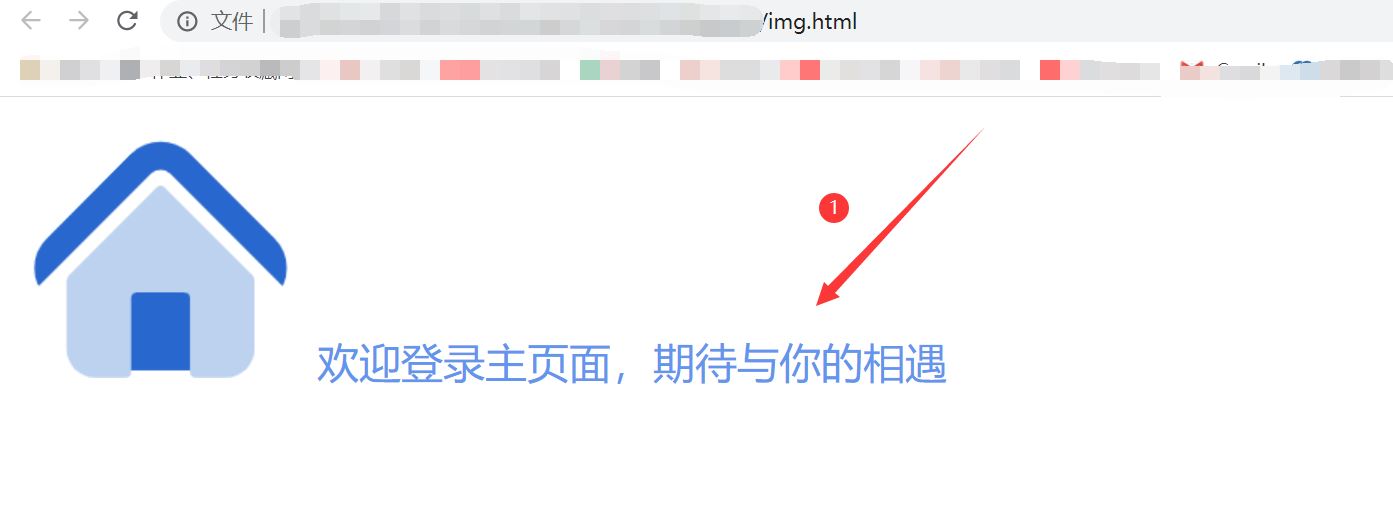
查看代码效果
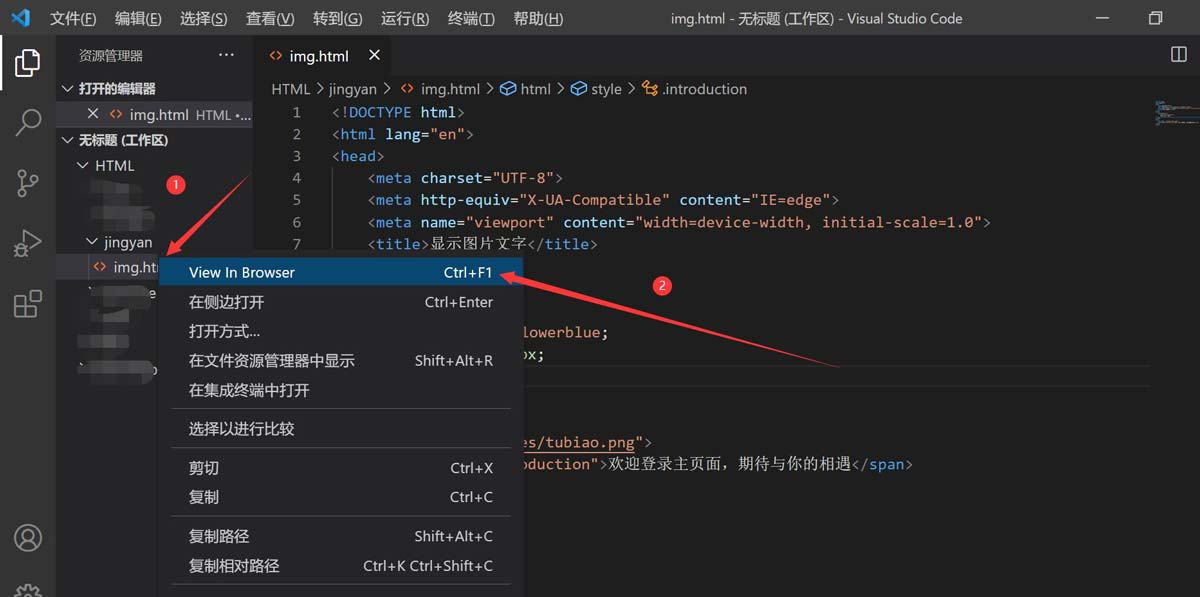
右击新建的html文件—>在弹出的选项卡中选择View In Browser选项

点击运行之后,在浏览器网页中出现图片和文字并列显示的效果