xmind概要怎么用? XMind为不同主题添加概要的教程
xmind是一款全功能的思维导图和头脑风暴软件,它可以帮助用户创建、组织和展示复杂的思想和信息,并且还可以在制作的过程中激发出灵感,能够有效提升用户的工作效率,因此xmind软件吸引了不少的用户前来下载使用,当用户在使用xmind软件时,在绘制思维导图的过程中,想要为不同的主题添加上概要,却不是很清楚具体的操作过程,便问到xmind为主题添加概要的问题,这个问题其实是很好解决的,用户选中多个主题后点击菜单栏中的概要选项即可解决问题这个问题,那么接下来就让小编来向大家分享一下xmind为不同主题添加概要的方法教程吧,希望用户能够从中获取到有用的经验。

方法步骤
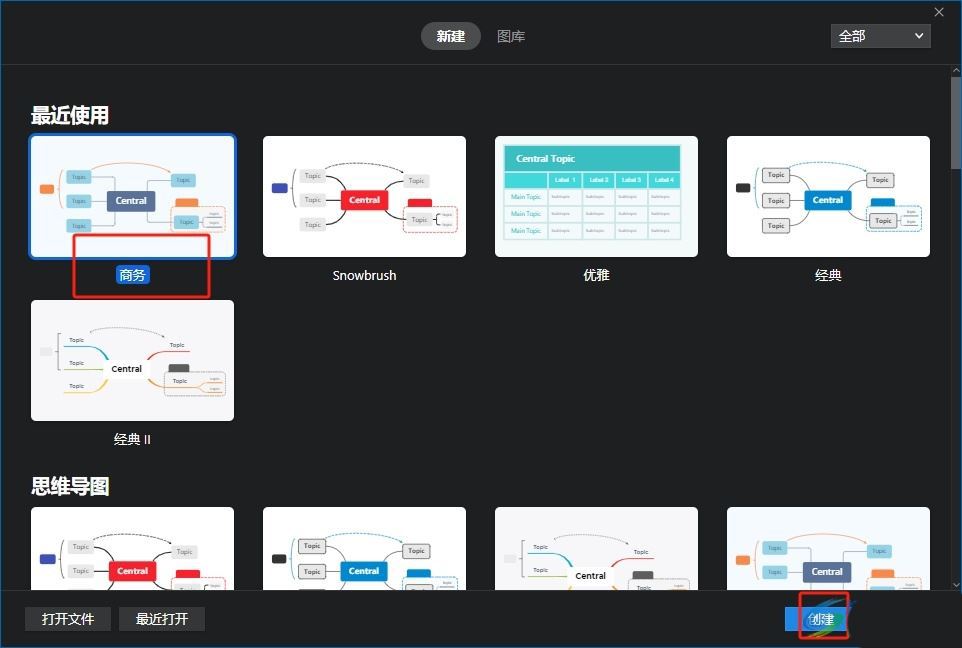
1.用户在电脑上打开xmind软件,将会弹出新建窗口,用户选择模板后按下创建按钮

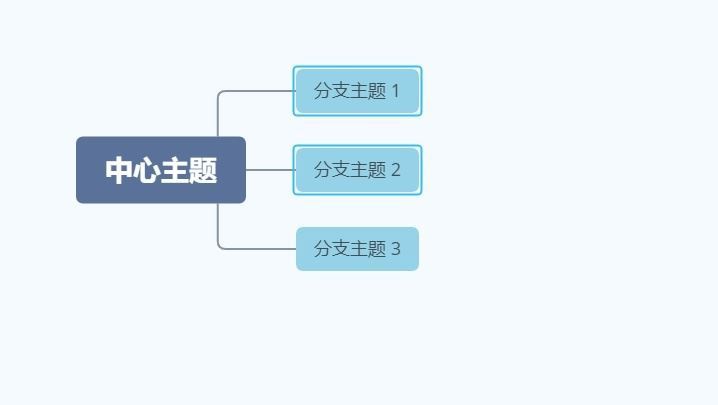
2.进入到思维导图的制作页面上,用户按照需求来添加主题或是调整分布样式

3.设置完成后,用户需要在编辑页面上按下ctrl选中两个子主题,以此来添加概要

4.接着在页面上方的菜单栏中找到并点击概要选项,就可以解决好这个问题了

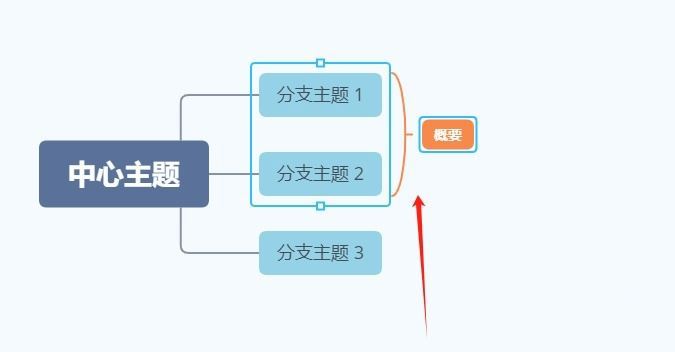
5.如图所示,用户可以看到选中的主题成功添加了概要

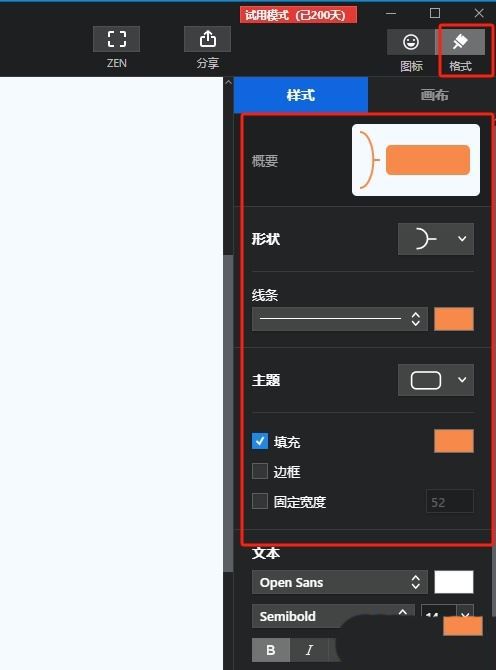
6.用户还可以根据自己的需求在格式窗口中,来设置概要的形状、线条、主题等样式