vscode使用SFTP的示例代码
目录
- 单个服务器
- 多个服务器
单个服务器
1.安装SFTP

2.进入SFTP配置
F1 或 ctrl+shift+p
在命令栏里输入SFTP,选择SFTP:Config

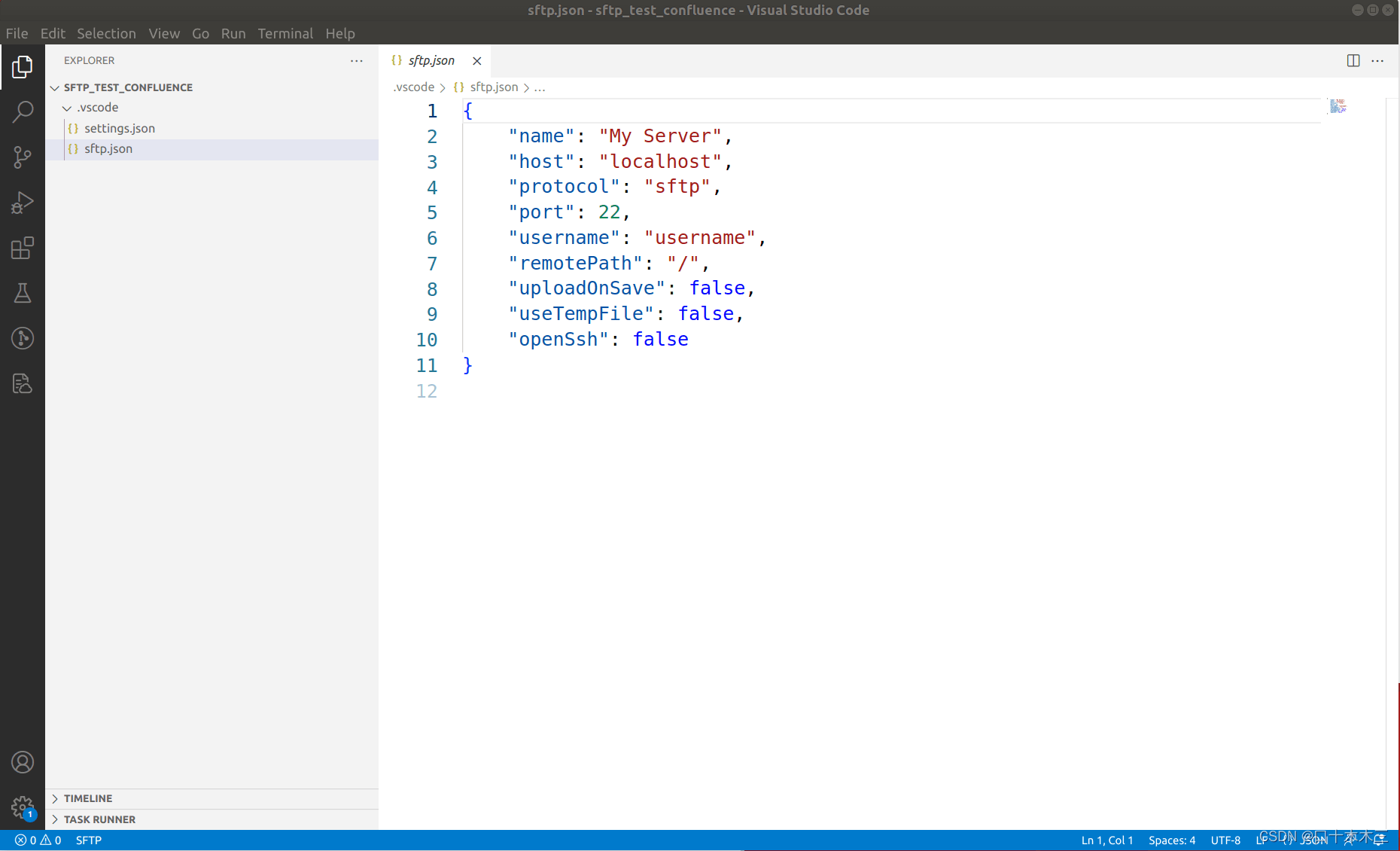
自动生成sftp.json

3.配置信息介绍
{
"name": "My Server", // 项目名字,随意任取
"host": "172.16.115.184", // 远程主机的ip地址
"protocol": "sftp", // 无需修改,协议固定
"port": 22, // 端口号,一般为22
"username": "demo", // 远程主机的用户名
"password": "xxxx", // 远程主机的密码
"remotePath": "/home/demo/falcon-lidar-sdk", // 远程文件夹路径,文件不存在,会自动创建
"uploadOnSave": false, // 本地跟新文件保存后,会自动同步到远程(不会同步重命名和删除)
"useTempFile": false,
"openSsh": false,
"ignore": [ // 忽略:匹配文件时不会同步
"**/.idea/**",
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store",
"**/lib/**",
"**/obj/pcs/*.o"
],
// watcher 仅在根目录下可以使用
"watcher": { // 监控重命名文件和删除文件
"files": "*",
"autoUpload": false, // 文件修改和重命名自动同步
"autoDelete": false // 文件删除会自动同步
}
}4.传输方法
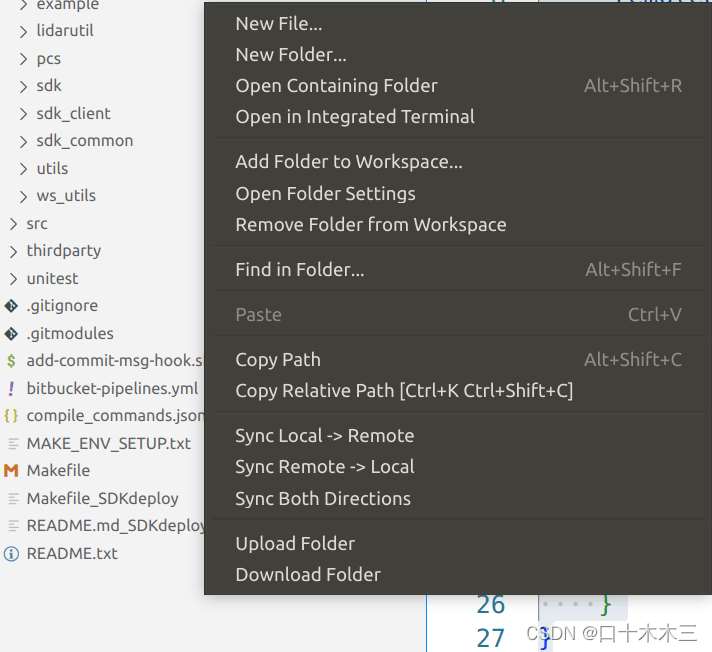
同步全部文件, 右击文件栏空白处

Sync Local -> Remote // 同步本地到远程 Sync Remote → Local // 同步远程到本地 Sync Both Directions // 同时同步本地到远程
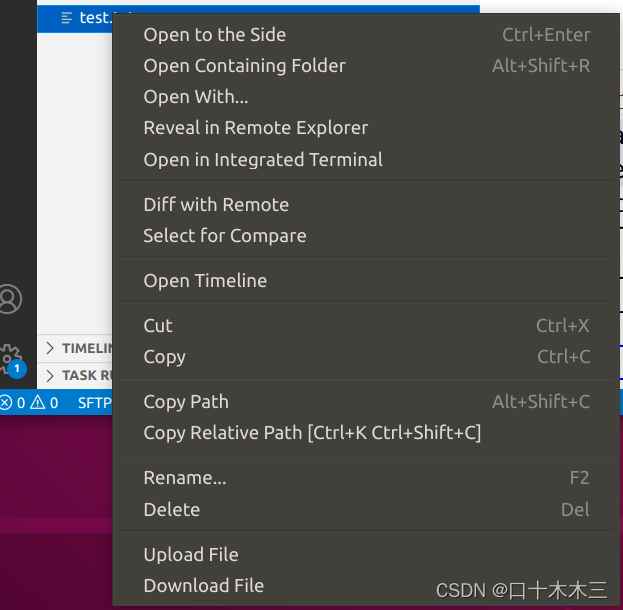
同步单个文件,右击要同步的文件

Upload File // 同步本地到远程 Download File // 同步远程到本地
多个服务器
1.修改sftp.json文件
{
"name": "My Server",
"protocol": "sftp",
"port": 22,
"profiles": {
"pi": {
"host": "172.16.115.184",
"username": "demo",
"password": "xxxx",
"remotePath": "/home/demo/falcon-lidar-sdk"
},
"mac": {
"host": "172.16.115.136",
"username": "demo",
"password": "xxxxx",
"remotePath": "/Users/demo/BinYe/falcon-lidar-sdk"
}
},
"ignore": [
"**/.idea/**",
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store",
"**/lib/**",
"**/obj/pcs/*.o"
],
"watcher": {
"files": "*",
"autoUpload": false,
"autoDelete": false
},
"defaultProfile": "mac" // 默认远程服务器
}2.修改远程服务器
F1 或 ctrl+shift+p
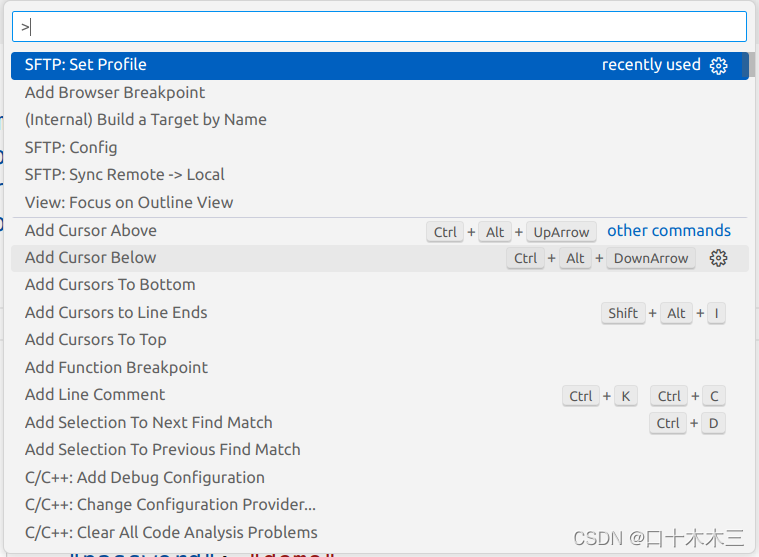
在命令栏里输入SFTP,选择SFTP: Set Profile
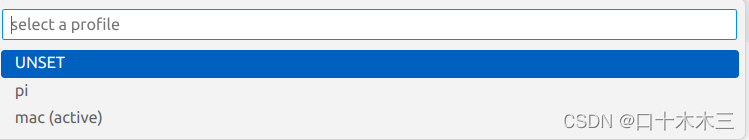
之后选择需要的服务器


参考:
vscode使用sftp_vscode sftp_西京刀客的博客-CSDN博客
SFTP - Visual Studio Marketplace
VSCode将一份代码同步到多台服务器的解决方案_vscode 上传代码到服务器_负者歌于途,的博客-CSDN博客
到此这篇关于vscode使用SFTP的示例代码的文章就介绍到这了,更多相关vscode使用SFTP内容请搜索电脑手机教程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持电脑手机教程网!