深入理解数据库之表的唯一、自增等七大约束
目录
- 1、空属性
- 2、默认值-default
- 3、列描述-comment
- 4、zerofill -自动填充0
- 5、主键约束 - primary key
- 单主键
- 复合主键
- 删除主键
- 创建表以后追加主键
- 6、自增长-auto_increment
- 7、唯一键-unique
真正约束字段的是数据类型,但是数据类型约束很单一,需要有一些额外的约束,更好的保证数据的合法性,从业务逻辑角度保证数据的正确性。今天我们一起使用一下主要的几个约束,null/not null,default, comment, zero?ll,primary key,auto_increment,unique。
1、空属性
有两个取值,null(默认)和not null(此列属性不允许为空,必须做数据插入)。
数据库默认字段基本都是字段为空,但是实际开发时,尽可能保证字段不为空,因为数据为空没办法参与运算。
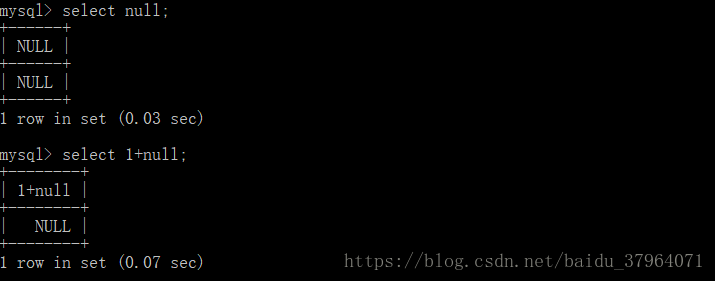
举例使用null:

使用not null:

在tt1中我们将per_age设为not null,我们可以观察到,
第一次插入数据时只给per_age设置了值,成功。
第二次,只给per_name设置了值,失败。
2、默认值-default
如果某一种数据会经常性的出现某个具体的值,可以在一开始就指定好,在需要真实数据的时候,用户可以选择性的使用默认值。
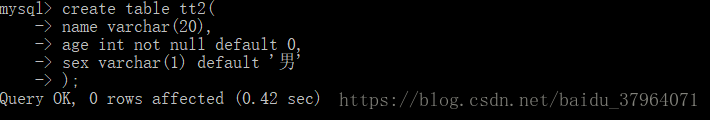
eg,新建表如下(默认值一般与not null配合使用 ):

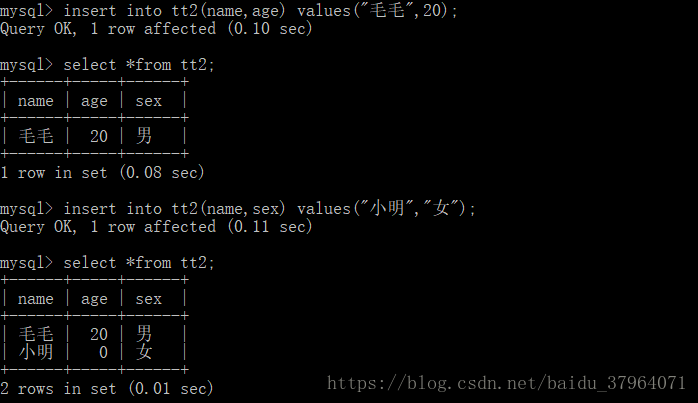
插入如下数据,观察结果:

所以,默认值的生效:数据在插入的时候不给该字段赋值,就使用默认值
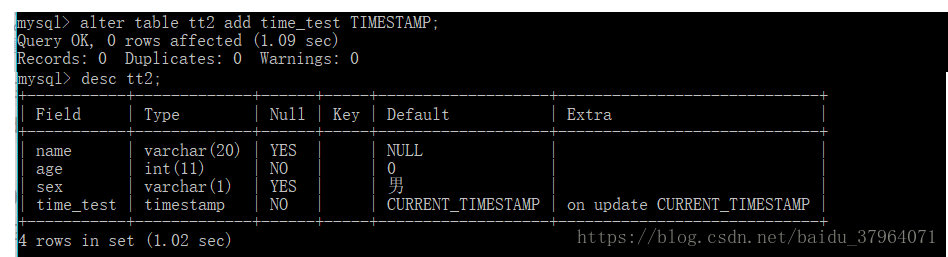
我们看一下时间戳的默认值:

(desc:查看表的结构)
注意,set和enum不允许设默认值。
3、列描述-comment
comment,没有实际含义,专门用来描述字段,会根据表创建语句保存,用来给程序员或DBA来进行了解。
eg,新建表如下:

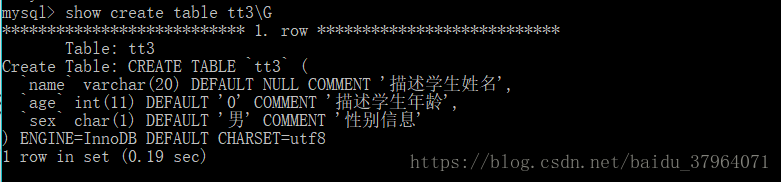
观察上图,我们用desc是查看不到comment的描述信息的。
我们学一条命令show(查看当前数据库的描述信息),如下:

(\G是为了让查看结果格式整齐)
这样,肯定有人以为和注释是一样的,其实不然,comment不等同于注释。
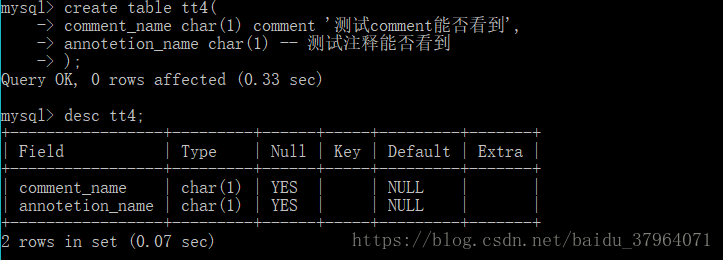
测试如下:

(注释用– )
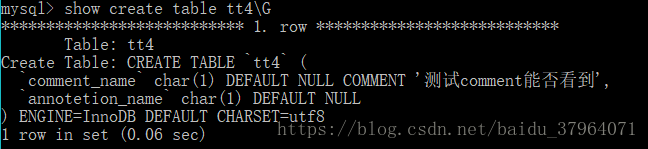
观察到用desc两者都看不到,我们用show试试:

可以看到注释是看不出来的。
4、zerofill -自动填充0
如果某一数值列规定了zerofill,则自动把此列变为无符号整数。
若规定了zerofill的数据列,如果数据长度没有达到规定长度,则在数据前自动填充0,
eg: int(5) zerofill 123 –>00123
举例如下:
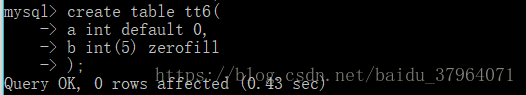
新建表:

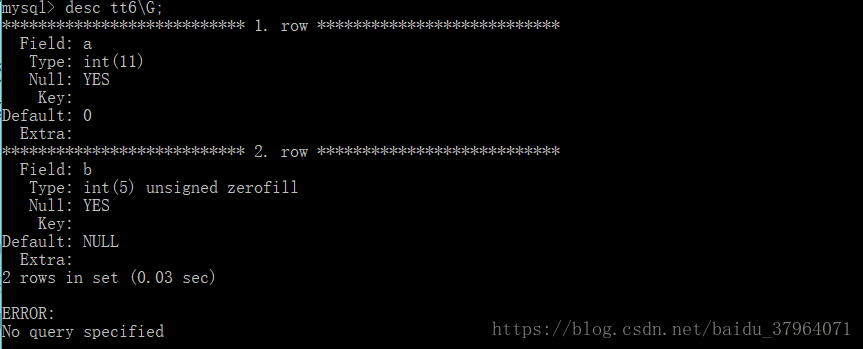
查看表结构:

可以看到此列变为无符号整数。
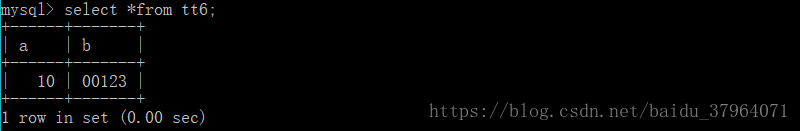
我们插入数据:

因为我们设置了5位,而数据只有3位,因此前两次自动填充为0。
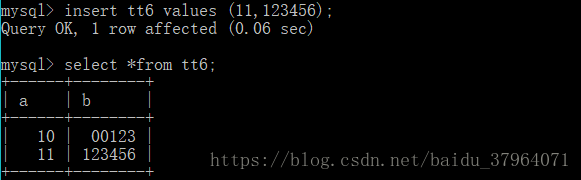
那如果数据大于5位呢?如下:

则没有必要填充。
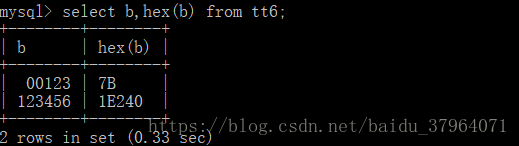
需要注意的是,zero?ll属性只是设置了一种格式化输出而已,数据库内部存储的还是本来的数。
我们可以用hex函数来观察,如下:

5、主键约束 - primary key
主键用于唯一约束字段数据,使用主键约束的字段,不能为空,不能重复。主键所在的列为整数类型,一张表有且只有一个主键。主键有单主键和复合主键之分。
单主键
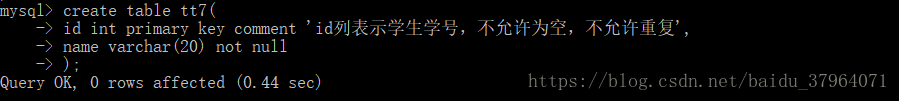
举例如下:

查看表结构,id的key值为PRI,id为主键

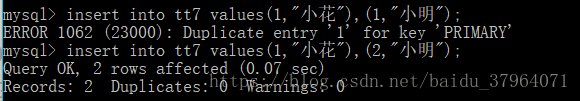
插入数据:

如上图,第一次插入id相同,插入失败,证明主键不能重复。
第二次插入成功。
复合主键
多个属性组合起来不能重复 eg:1-101
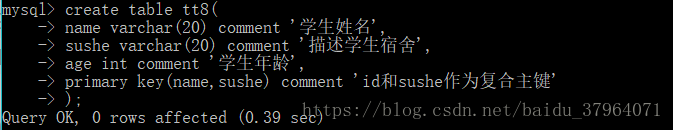
举例如下:

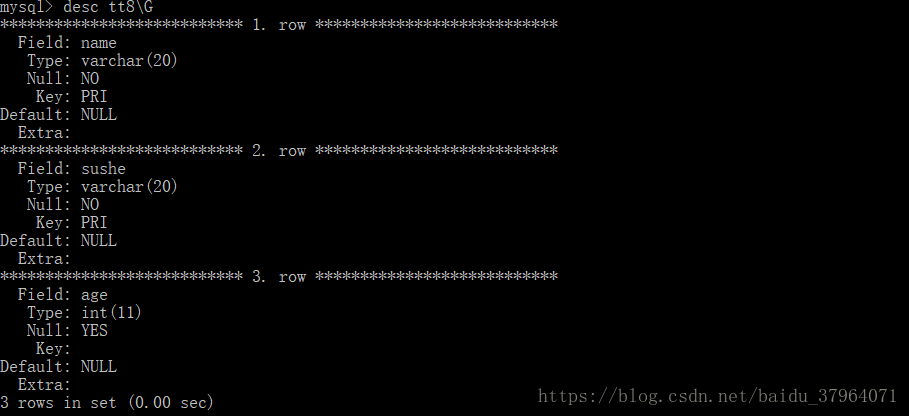
id-sushe为复合主键,如下,id和sushe的key值都为PRI.

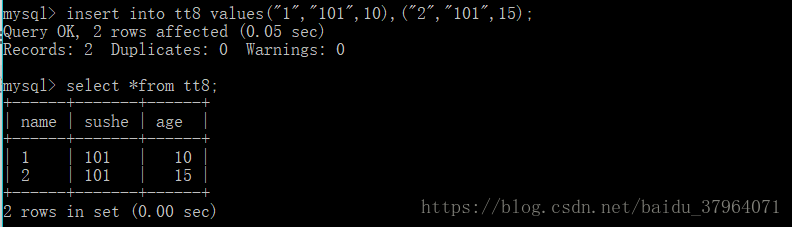
插入数据:

成功,插入了1-101即2-101两组数据。
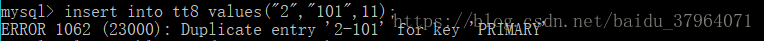
再插入数据,

因为2-101重复,插入失败。
删除主键
alter table 表名 drop primary key;
我们以上例中tt7为例:

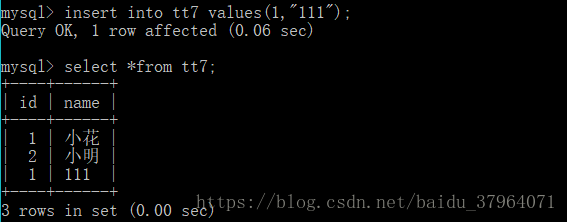
删除后我们插入重复的数就可以了:

创建表以后追加主键
alter table 表名 add primary key(字段1);
注意:字段1不能为空,不能重复。

6、自增长-auto_increment
auto_increment:当对应的字段,不给值,会自动的被系统触发,系统会从当前字段中已经有的最大值+1操作, 得到一个新的不同的值。
注意:任何一个字段要自增长,前提是本身为索引,(key有值)、自增长必须为整数、一张表有且只能有一个自增长
主键和自增长搭配使用:
id+auto_increment:逻辑主键
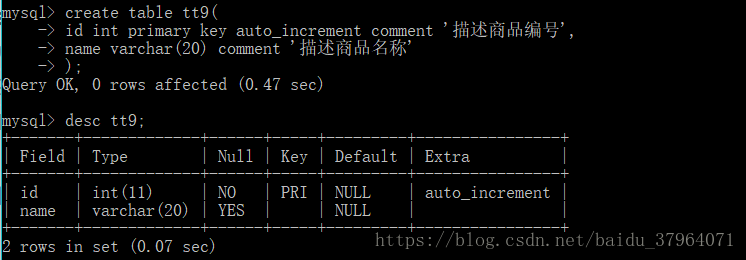
举例如下:

查看表结构可以看出来id为自增长。
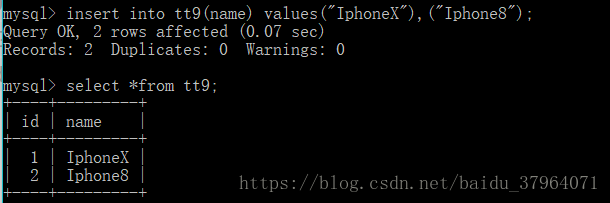
插入数据:

可以看出自增值是从1开始的。
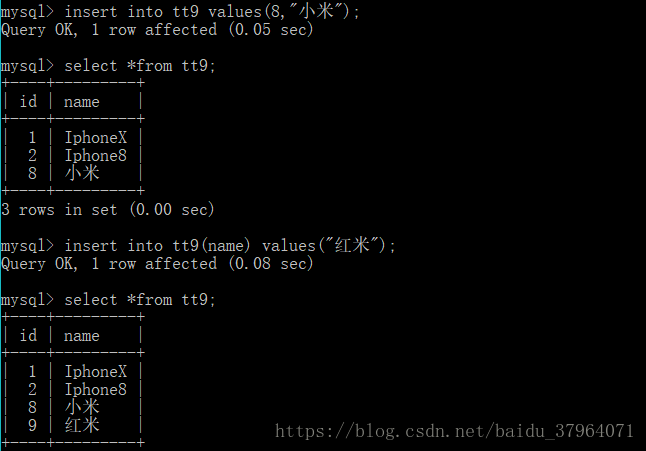
若我们设置了自增数值呢?
如下:

证明了系统会从当前字段中已经有的最大值+1操作, 得到一个新的不同的值。
那若我们删掉我们设置的数呢?

现在只剩下1和2了,我们插入数据:

发现是接着之前最大的数的。
**因此,若指定自增数值后,以后的数依次为基础。
若删除指定列后,还是以最大值(已经达到的值)为基础自增。**
7、唯一键-unique
一张表中有往往有很多字段需要唯一性,数据不能重复,但是一张表中只能有一个主键:唯一键就可以解决表中有多个字段需要唯一性约束的问题。
唯一键的本质和主键差不多,唯一键允许为空,但不能重复,一张表可以有多个字段设置唯一,而且可以多个为空,空字段不做唯一性比较,也就是说可以允许多个null值。
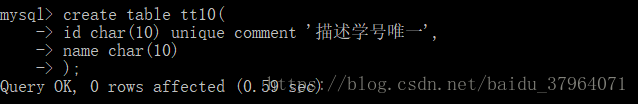
证明不能重复,举例如下,id为唯一键:

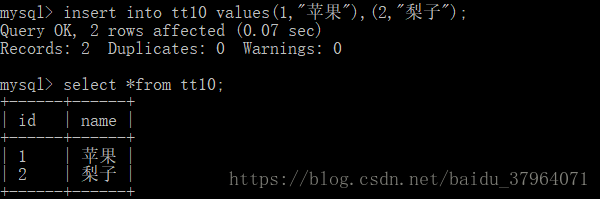
插入数据:

再插入:

插入失败。
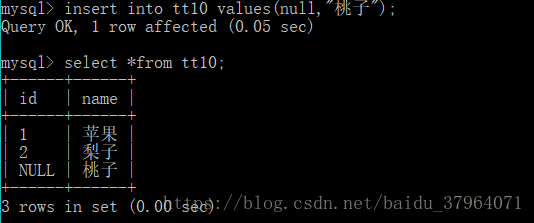
对于空值,插入:

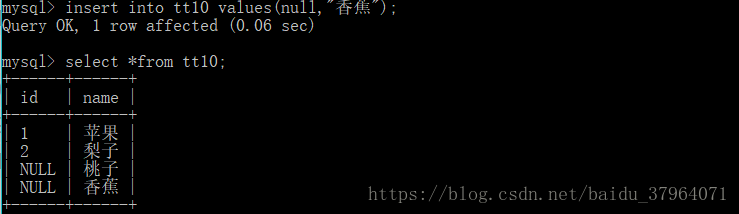
再次插入id为空值的数据:

证明了空字段不做唯一性比较,可以允许多个null值。
到此这篇关于深入理解数据库之表的唯一、自增等七大约束的文章就介绍到这了,更多相关数据库七大约束内容请搜索电脑手机教程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持电脑手机教程网!


