Typora如何创建分割线?Typora插入图片以及创建分割线方法
Typora软件是一款专业的跨平台Markdown编辑器工具,编辑时可以插入水平分割线,从而让内容显示更清晰。下文就为大家带来了Typora如何创建分割线以及如何插入图片方法,需要的朋友赶紧看看吧。
Typora如何创建分割线
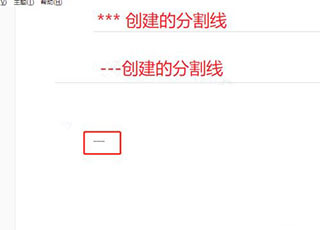
1、在编辑区域,键入”***“

2、在编辑区域,键入”---“

3、在编辑区域,键入”___“

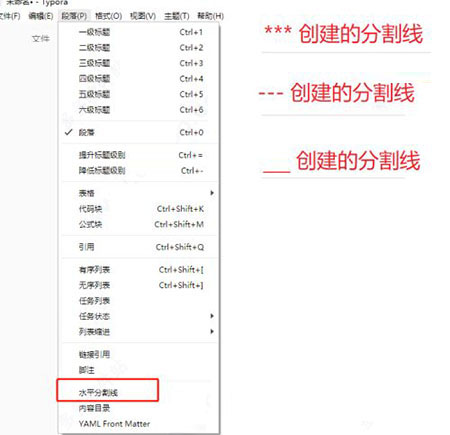
4、点击菜单”段落“ -> ”水平分割线“,也可以生成分割线

5、下图是 4 种生成分割线的样例

Typora编辑器如何插入图片
1、打开编辑器如下图所示

2、在右侧编辑器光标处右键 插入 -- 图像

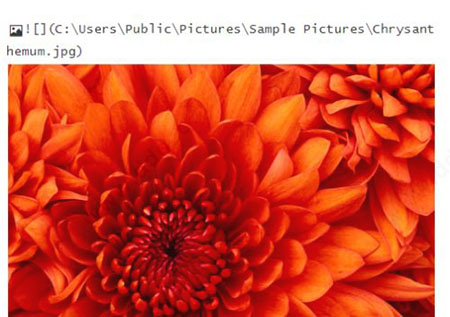
3、插入图像后编辑区如下图所示,其实和插入链接的类似,只是在中括号前多了个感叹号,也可以不通过右键插入的方式,只能输入这个格式:![]()

4、点击上一步中打开文件夹图标,找到本地一张图片,点击选择

5、这样在编辑器就插入了一张图片

6、还需要在中括号写文字,作为图片描述

7、回车后,查看效果,就只有插入的图片了

8、点击视图 -- 开发者工具,查看插入图片的源代码吗,如下图所示