VS2022与SQL?server数据库连接与访问方法操作
目录
- 前言
- 一、SQL server的操作
- 二、VS2022的操作
- (一)浏览客户信息表
- (二)添加公共控件对表进行查询、删除、插入操作
- (三)设置系统主界面,通过按键打开另一个窗口
- 总结
前言
不同开发工具(开发语言)对数据链接访问的方法是不同的,本次实验主要通过VS2022中的数据工具连接SQL数据库,并通过执行相关代码对数据库中的数据进行处理,实现对窗口进行的系统主界面操作和按键控制操作。
一、SQL server的操作
1.首先连接到服务器,要注意登录的是sa账号

2.前期准备工作是创建好数据库,并初始化各个表。

二、VS2022的操作
(一)浏览客户信息表
1.创建新项目

2.选择Windows窗体应用

这个是在安装软件的时候添加的,如果当时没有选择,可以点击这里安装

3.输入好项目名称就可以创建了

4.首先调整后界面大小,然后在视图的工具箱里选择DataGridView放入窗口里,调整好大小,这是运行后的窗口界面大小。

5.在右上角的小三角处添加数据源导入金融数据库

6.选择数据库,下一步

7.选择数据集,下一步

8.选择新建连接

9.数据源选择Microsoft SQL Server

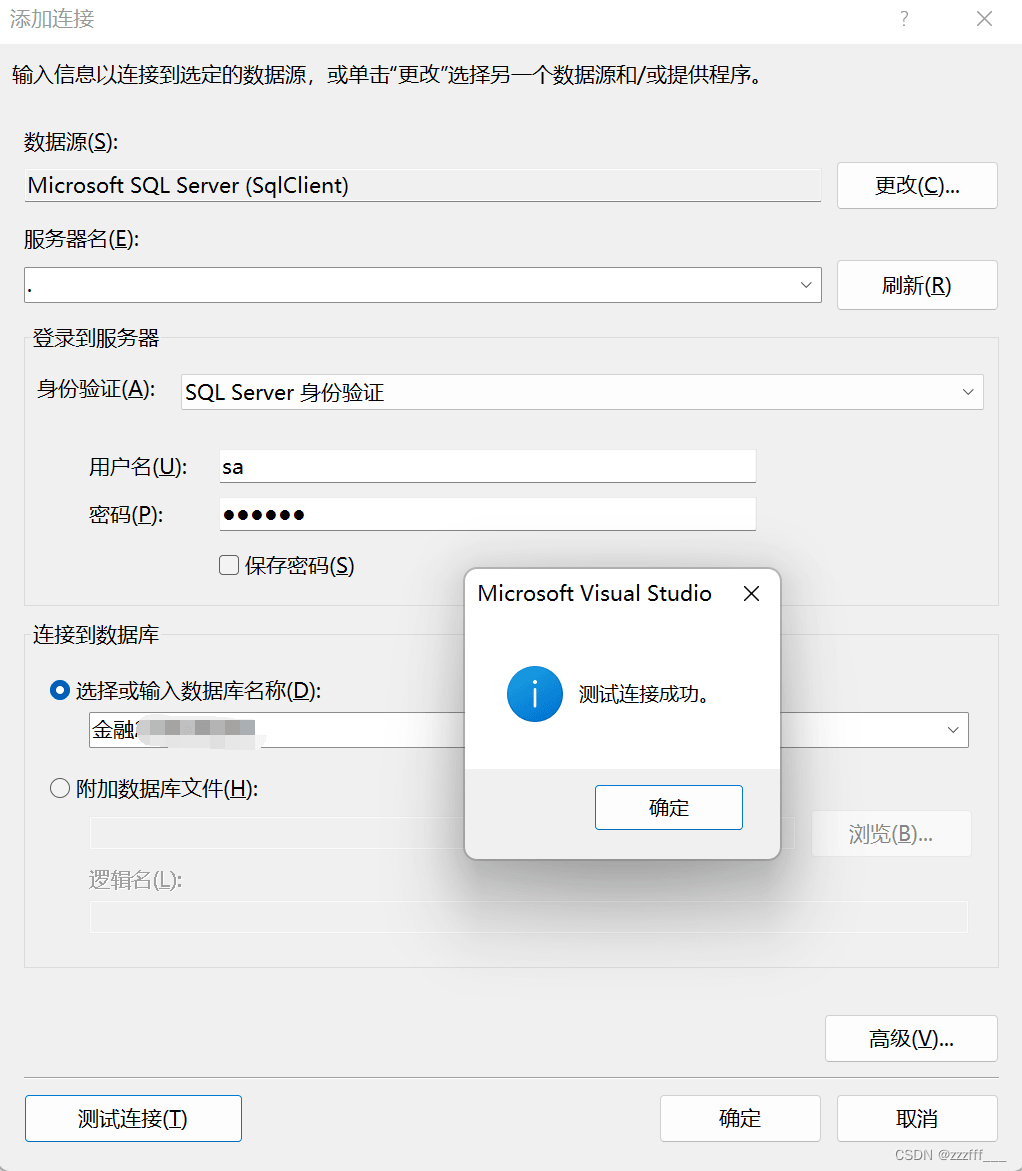
10.服务器名输入英文的点“.”,身份验证选择SQL Server身份验证,登录sa账号,选择要连接的数据库,测试连接显示连接成功即成功。然后点击确定。

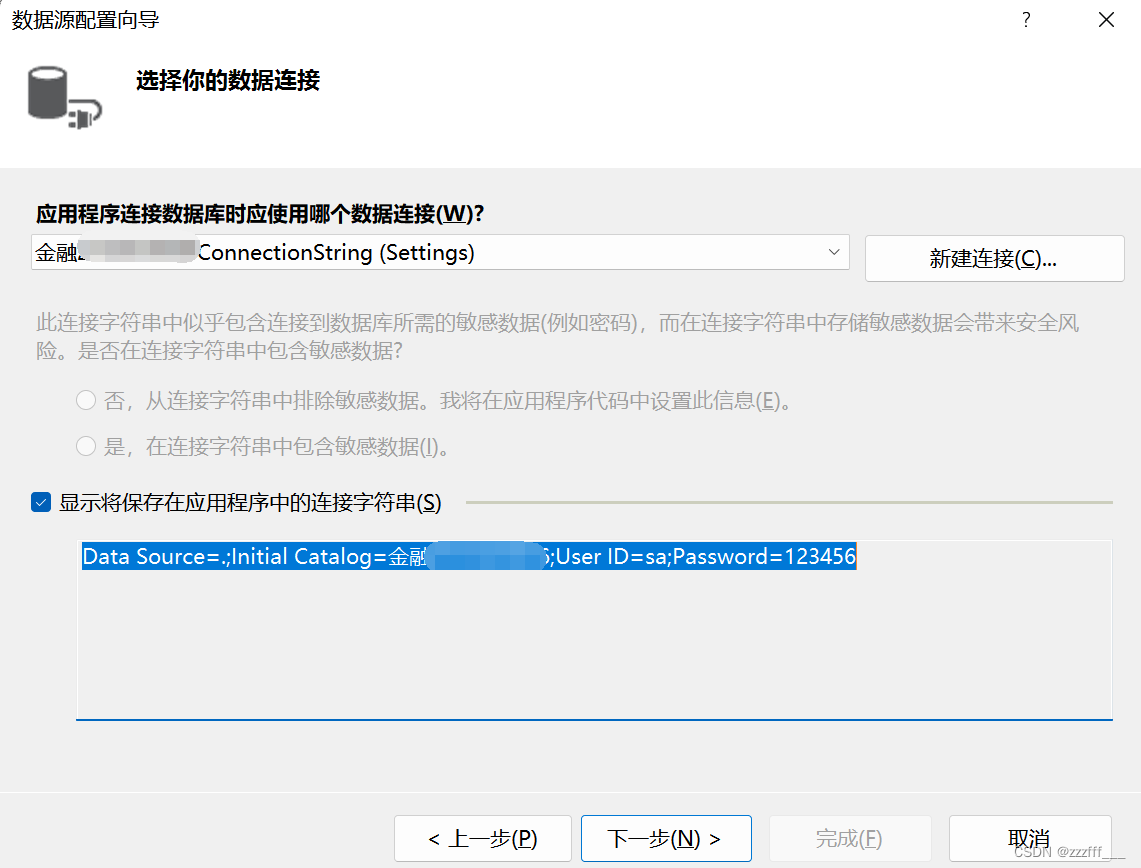
11.勾选显示此字符串,并复制好保留到一个地方,后面会用到。【Data Source=.;Initial Catalog=数据库名称;User ID=sa;Password=123456】,然后下一步。

12.下一步

13.选择数据库对象,选择需要展示的表即可。然后完成。

14.完成之后启动一下,就可以浏览客户信息表了。

(二)添加公共控件对表进行查询、删除、插入操作
1.在视图的工具箱里选择Button和TextBox
Button:单击它时引发事件
TextBox:输入文本

2.单击Button,在它的属性里修改其显示文本为“查询”

3.双击查询Button进入编码页面,编写对Button引发事件的代码
if (this.textBox1.Text == "")
MessageBox.Show("请输入查询内容!");
else
{
string strsql = " select * from client where c_name like '%" + textBox1.Text + "%' ";
//创建并实例化SqlConnection
SqlConnection conn =
new SqlConnection("Data Source=.;Initial Catalog=金融2100300906;User ID=sa;Password=123456");
// ew SqlConnection("server=.;uid=sa;pwd=111111;database=学生信息库
SqlCommand cmd = new SqlCommand(strsql, conn);
SqlDataAdapter da = new SqlDataAdapter(cmd);
//创建DataSet用来存储数据
DataSet ds = new DataSet();
//将数据填充到DataSet中
da.Fill(ds);
//在DataGirdView中显示
dataGridView1.DataSource = ds.Tables[0];
}
注意改表名,查询的字段名
4.运行输入“张”,可查询出名字里有张字的同学的信息

5.可再添加删除、插入、恢复显示的Button,只需要改一下代码的SQL语句即可。
删除:" delete from client where c_name like '%" + textBox1.Text + "%'"
恢复显示:" select * from client"

(三)设置系统主界面,通过按键打开另一个窗口
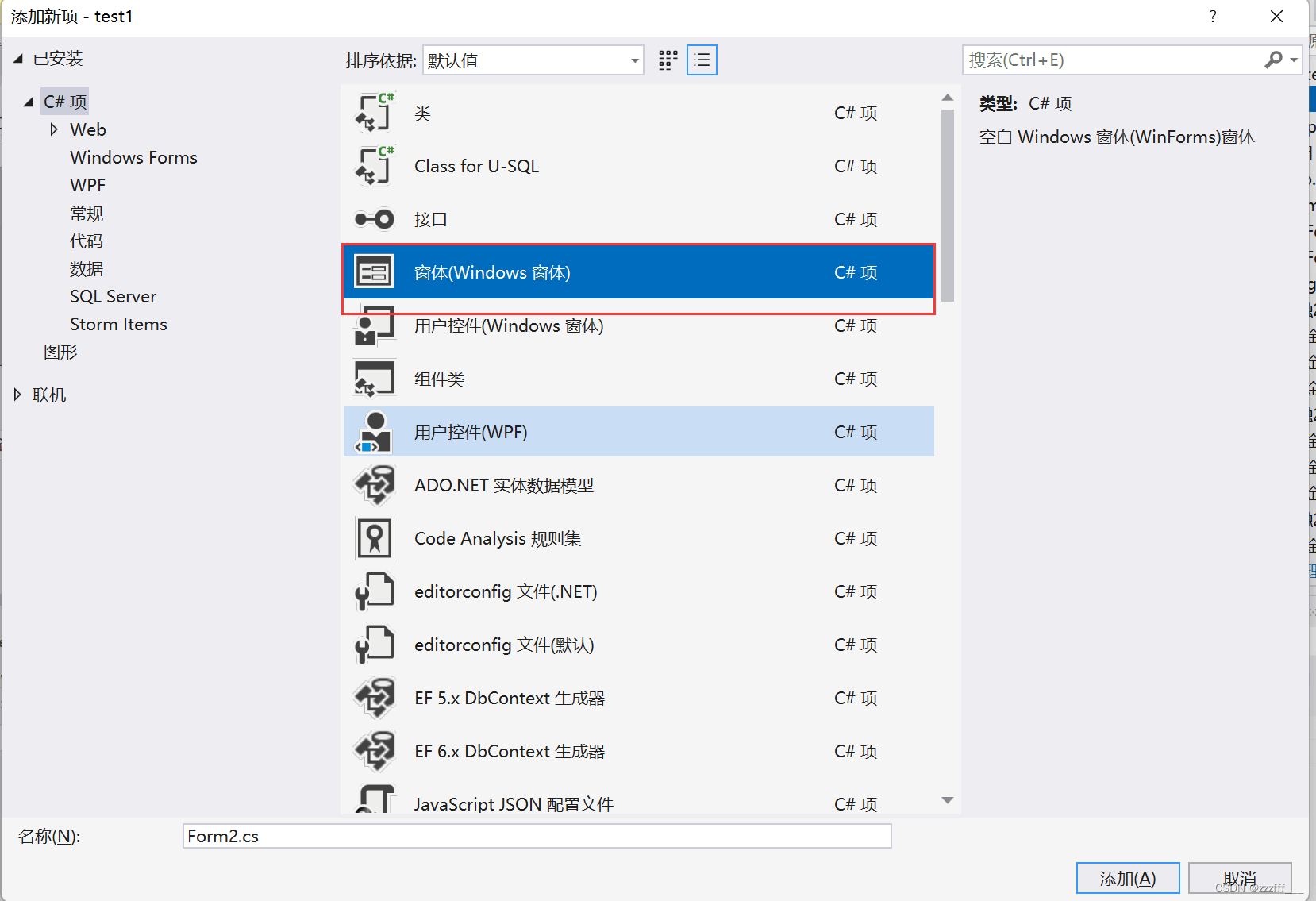
1.新建一个窗口来制作主界面,右键点击test1,选择添加,选择Windows窗体


2.在视图里的工具箱里找到MenuStrip建立菜单栏

3.逐个输入要设置的内容,然后双击要写的模块进入编码界面

代码为
Form1 nf = new Form1(); nf.ShowDialog();
4.注意需要改一下运行的窗口顺序。否则运行时一直都会是Form1先运行,我们想要系统主界面先运行,再跳到浏览窗口。
找到Program.cs文件,双击进入代码界面

找到此条语句,将Form1改成Form2即可。

5.运行,选择客户信息浏览可以跳到Form1界面,进行Form1界面的相关操作。

6.完成。
总结
到此这篇关于VS2022与SQL server数据库连接与访问方法操作的文章就介绍到这了,更多相关VS2022 SQLserver数据库连接内容请搜索电脑手机教程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持电脑手机教程网!



