用电脑端制作图说的方法图解
图说是基于移动互联网的连接引擎技术,通过移动互联网最新技术,协助企业建立一种全新基于用户推广的信息连接方式。第一团队招聘网为大家提供用电脑端制作图说的方法!

工具/原料
电脑或手机
图片若干
方法/步骤
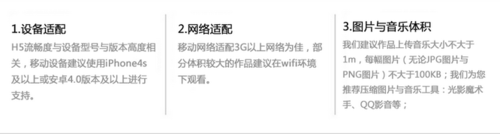
1、图说基于html5技术实现,Chrome浏览器与电信高速宽带带来最佳体验,为保证创作体验,建议使用最新版Chrome进行设计(使用现有的浏览器部分编辑功能可能无法实现)

2、首先需创建一个图说账户


3、点击新建项目,创建新的图说项目,设置标题及描述,进入内容编辑


4、建立页面,选择一个喜欢的模板进行添加


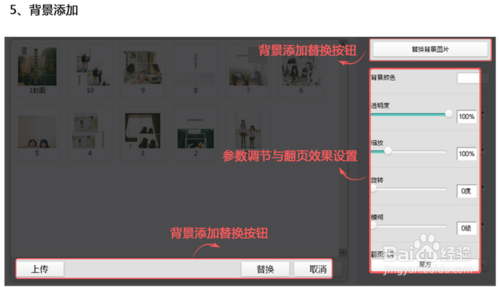
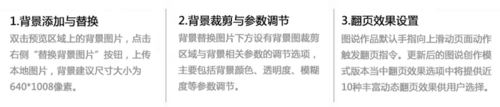
5、可自定义添加背景,调整背景尺寸和参数,为背景设置效果


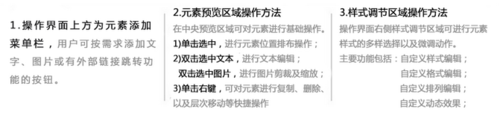
6、在操作界面上方添加元素,并且进行效果调整


7、添加多个图片,为图片出现设定状态、形状、动作等参数


8、为背景及图片添加文本内容,编辑适当字数


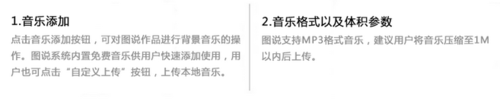
9、添加音乐,数据库内置多个音乐素材可供添加,也可以自定义本地音乐,需注意的如果是>1M的音乐需压缩至1M以内再上传


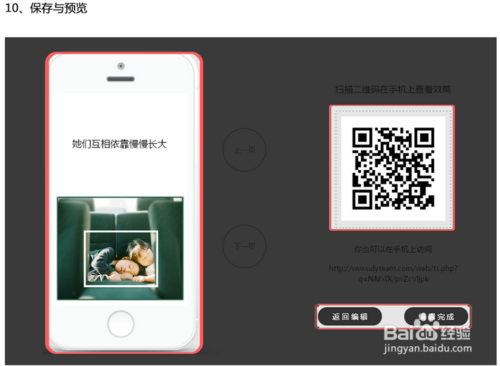
10、右上角点击“预览”按钮即可进入作品预览界面,保持作品后可用手机扫描查看效果


11、作品可以发布至社交圈进行展示

注意事项
为了达到更好的阅读效果,尽量选择高清图片



