Win11下基于VS2022编译SQLite3源码的实现步骤
目录
- 前言
- 一、下载SQLite
- 二、配置SQLite
- 1.打开vs 2022
- 2.编译SQLite
- 3.规整文件
- 总结
前言
因为编译第三方库GDAL源码来使用 踩了很多坑,编译SQLite3是其中之一 故此记录一下完整的编译流程 供后续使用。
提示:以下是本篇文章正文内容,下面案例可供参考 一、下载SQLite
SQLite 下载地址

下载红框部分的3个文件
提示:这里有个 sglite-autoconf-3420000.tar.gz 是免编译版,想省事就下载这个,但我自己用这个老是编译不过 所以我这里不推荐这个了 下载完毕后 是这个三个文件:

将三个压缩包解压放到一个新建的文件夹中,解压文件后显示如下结构:

【sqlite3420000】文件夹是自己创建的 内容是上面三个压缩包的文件
二、配置SQLite
1.打开vs 2022
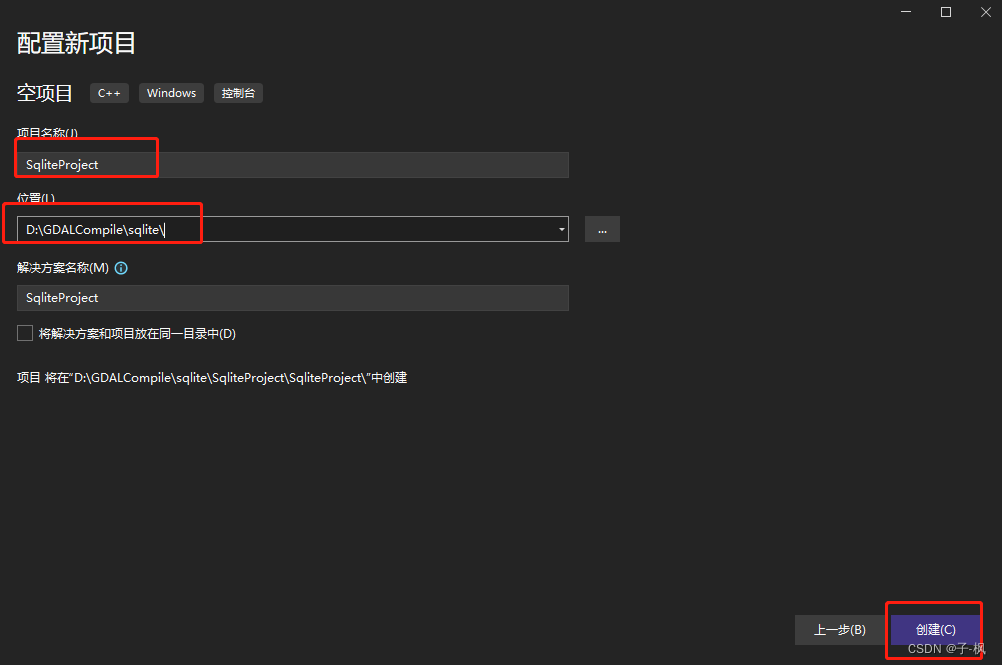
1.选择创建新项目

选择空项目

这里路径可以直接放到下载的sqlite的目录下


填好项目名称 项目路径后 然后点击创建

2.项目添加文件
接着在 头文件 和 源文件两处 右键-> 添加-> 现有项 引用对应sqlite文件 如下所示:


分别将 “sqlite3.h”、“sqlite3ext.h”、“sqlite3.c”、"sqlite3.def"共四个文件放入对应的文件夹后,接着
3.修改sqlite3.def文件
打开sqlite3.def 在文件的最后 添加如下内容
sqlite3_unlock_notify

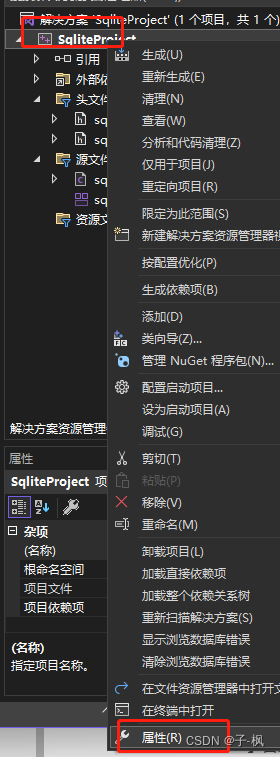
然后保存,保存之后在项目点击右键->属性:
4.设置项目属性

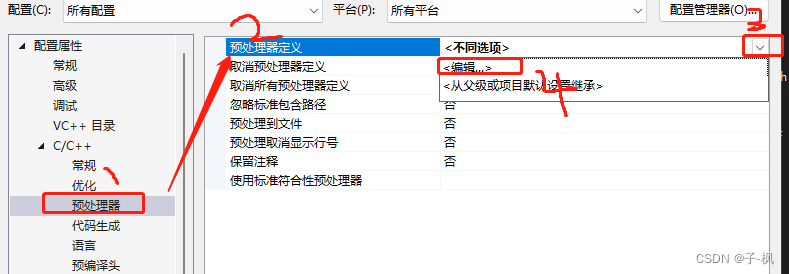
打开属性设置后 先将顶部"配置"改为"所有配置",“平台"改为"所有平台”。

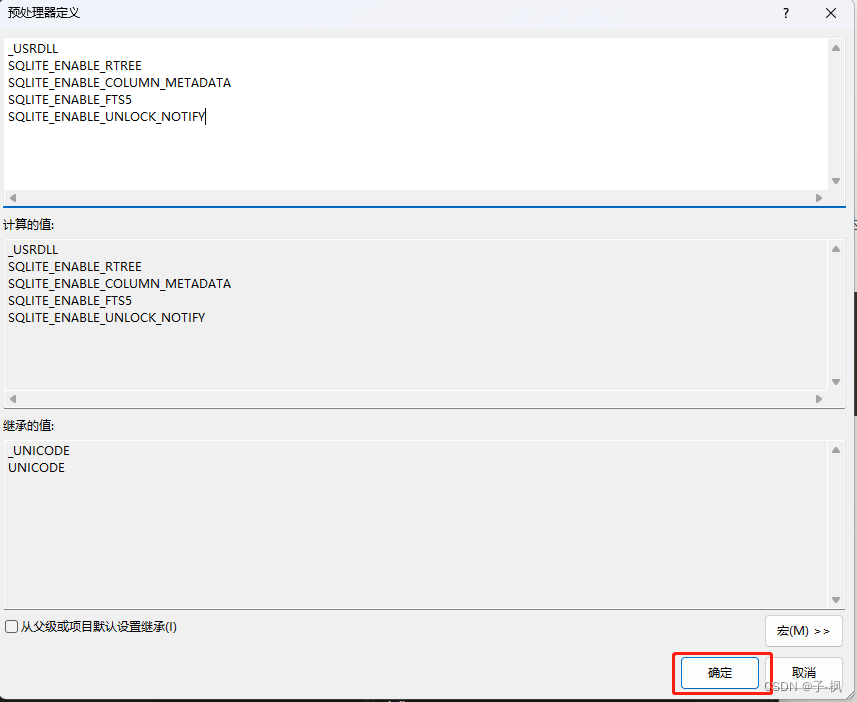
然后在左侧选择"配置属性"->“C/C++”->“预处理器”,右侧"预处理器定义"点击最右边的下拉后选"编辑",在弹出的窗口中,把"<不同选项>"改为下面的内容的值,然后点确定。
_USRDLL SQLITE_ENABLE_RTREE SQLITE_ENABLE_COLUMN_METADATA SQLITE_ENABLE_FTS5 SQLITE_ENABLE_UNLOCK_NOTIFY


操作完上面步骤后紧接着在左侧选择"配置属性"->“链接器”->“输入”,右侧"模块定义文件"点击最右边的下拉后选"编辑",在弹出的窗口中,输入sqlite3.def后点击确定。

最后一步在左侧选择"配置属性"->“常规”,右侧"配置类型"改为"静态库(.lib)"后点击应用->确定。


2.编译SQLite
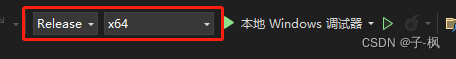
上述配置完毕后就可以开始编译SQLite了在"解决方案配置"为"Release",“解决方案平台"选项,32位的选"x86”,64位选"x64",

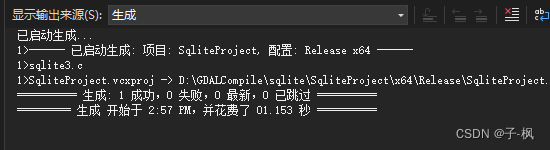
然后右键sqlite项目->“生成”,在项目位置的Release文件夹下会生成sqlite.lib


显示上述内容即生成成功了,在项目文件的 x64->Release下能看到生成的lib

3.规整文件
生成后lib后 整理一下文件,在一步骤生成的【sqlite3420000】目录下新建【bin】【include】【lib】三个目录,然后分别把对应文件拖到目录下 如图所示:
【bin】目录存放生成的sqlite3.exe文件

【include】目录存放生成的sqlite3.h,sqlite3ext.h文件

【lib】目录存放刚刚生成的.lib文件

到这里就结束啦!
总结
到此这篇关于Win11下基于VS2022编译SQLite3源码的实现步骤的文章就介绍到这了,更多相关VS2022编译SQLite3内容请搜索电脑手机教程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持电脑手机教程网!

