sw怎么画电脑中的小风扇? solidworks画散热风扇的技巧
今天来给大家分享一个SolidWorks,小风扇的建模方法,大家相互学习。

以下说明内容,匀直接说使用的操作功能,其他都不多做说明,大家都明白的。
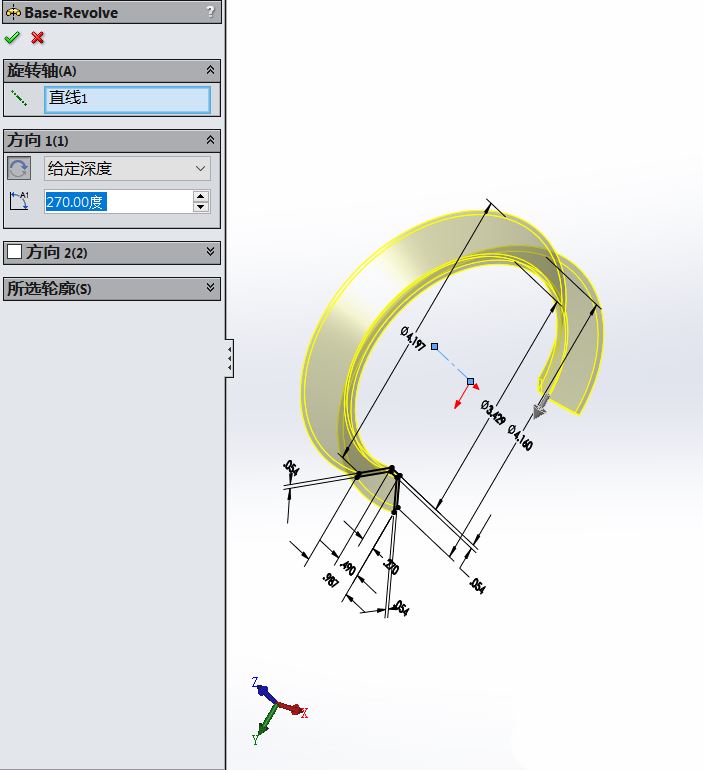
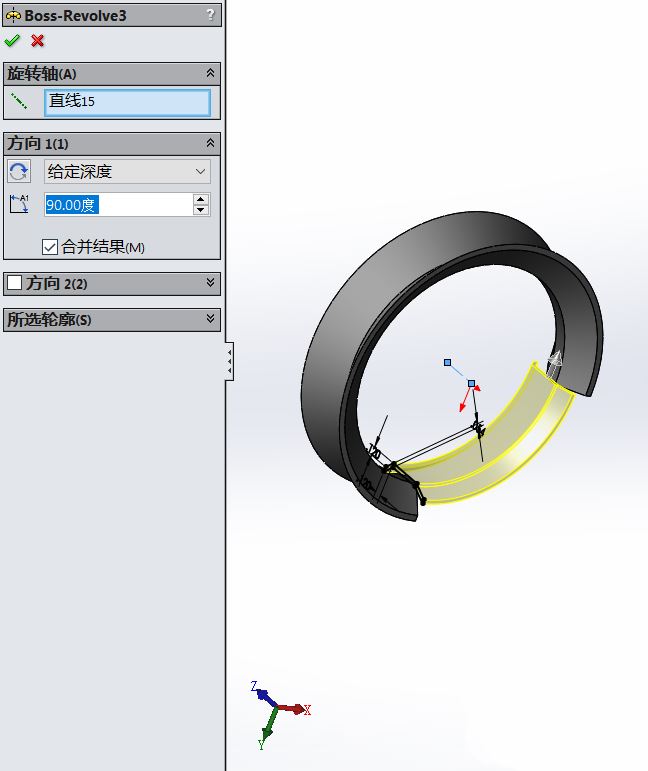
首先使用旋转功能,画出如下图所示的图形:


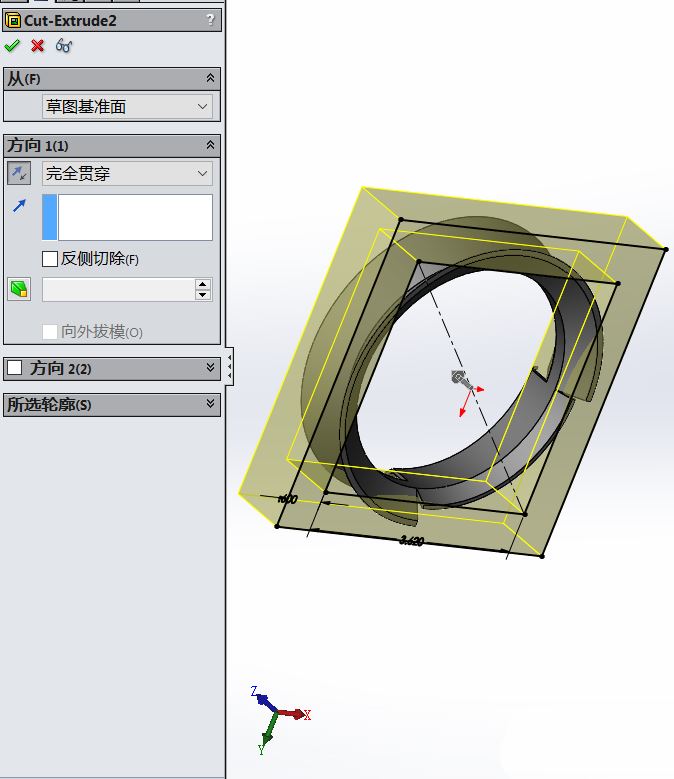
然后使用拉伸/切除功能,画出如下图所示的图形:


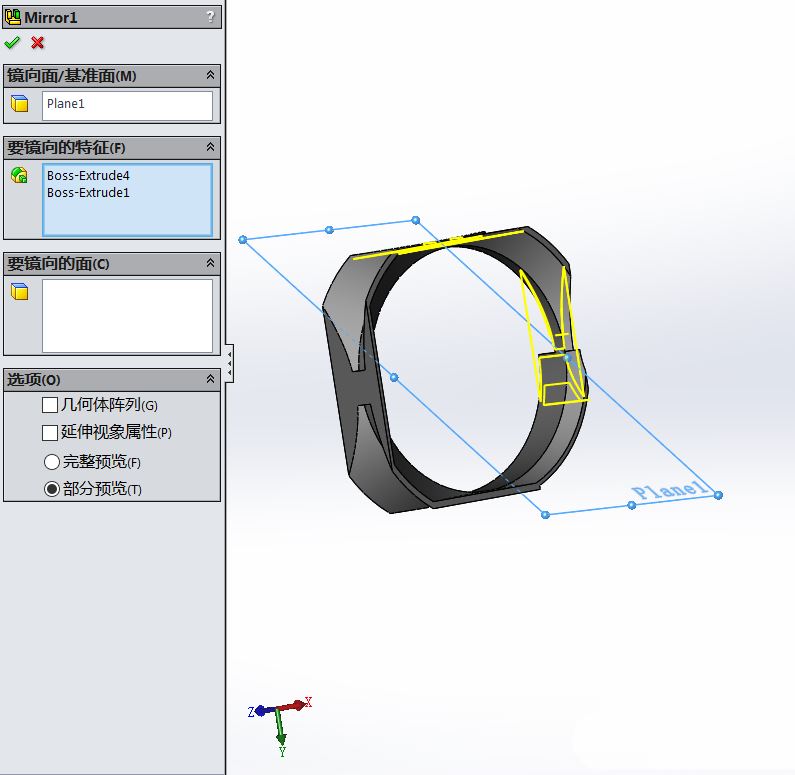
然后使用拉伸/镜像功能,画出如下图所示的图形:


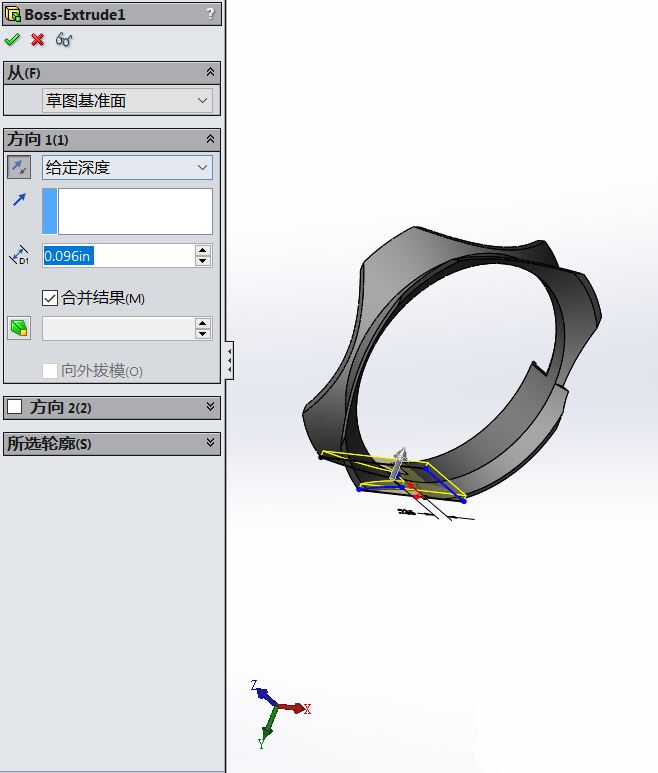
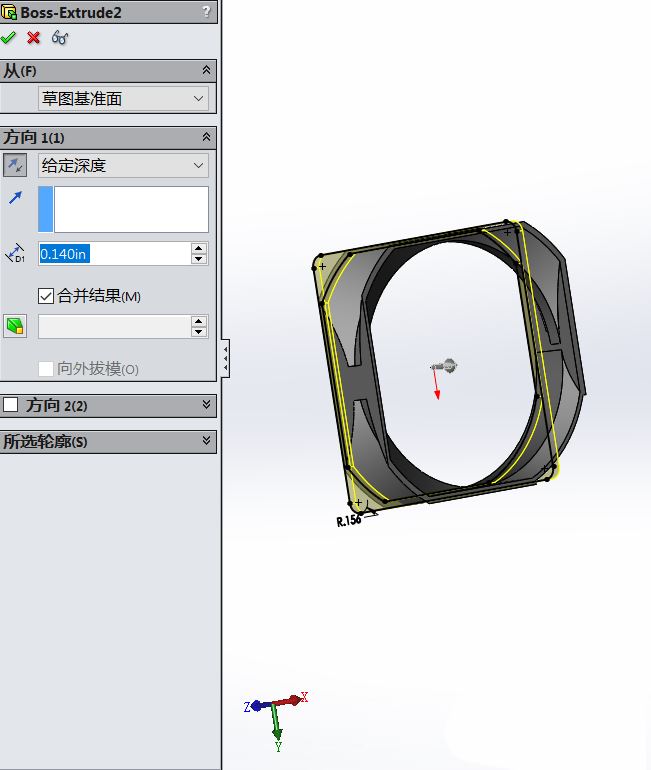
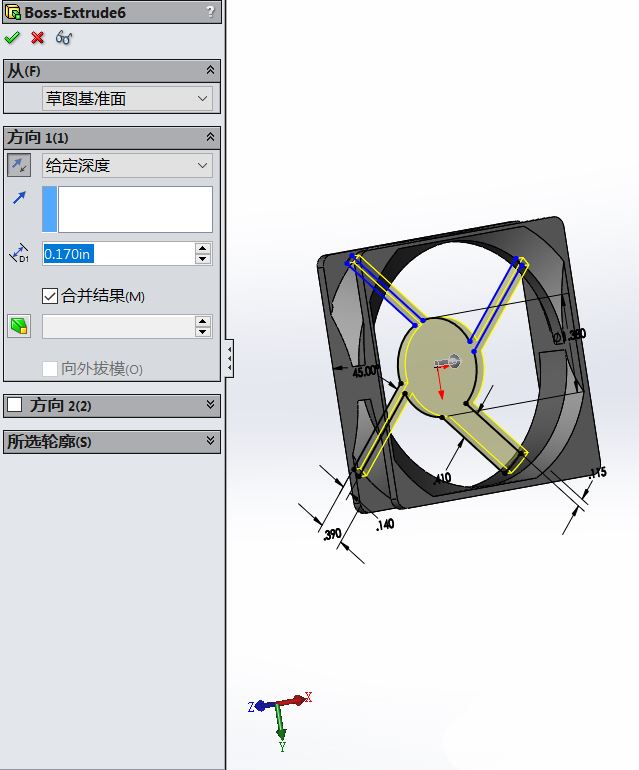
然后使用拉伸功能,画出如下图所示的图形:


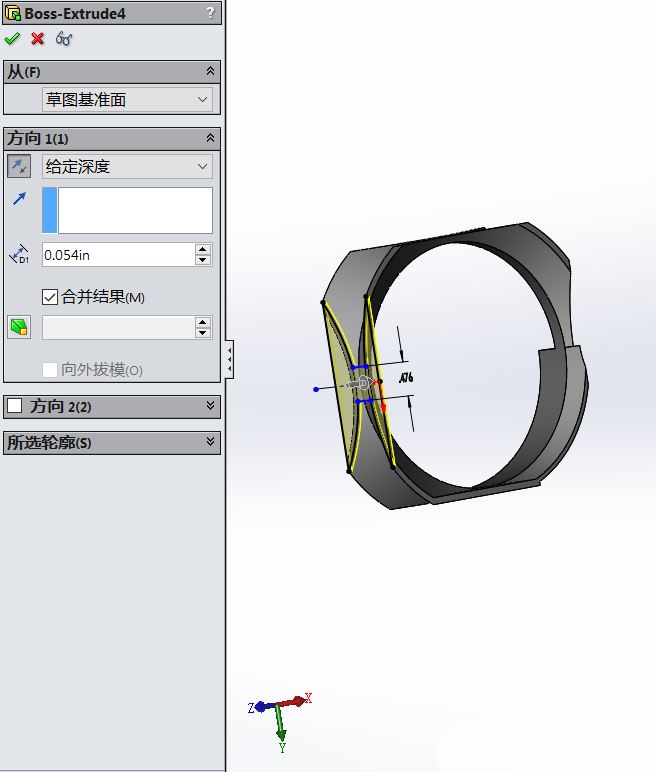
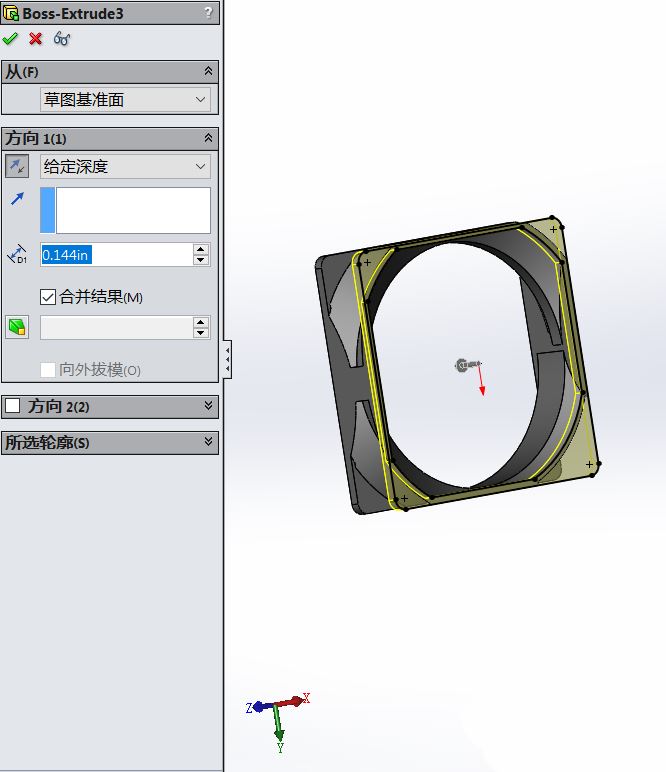
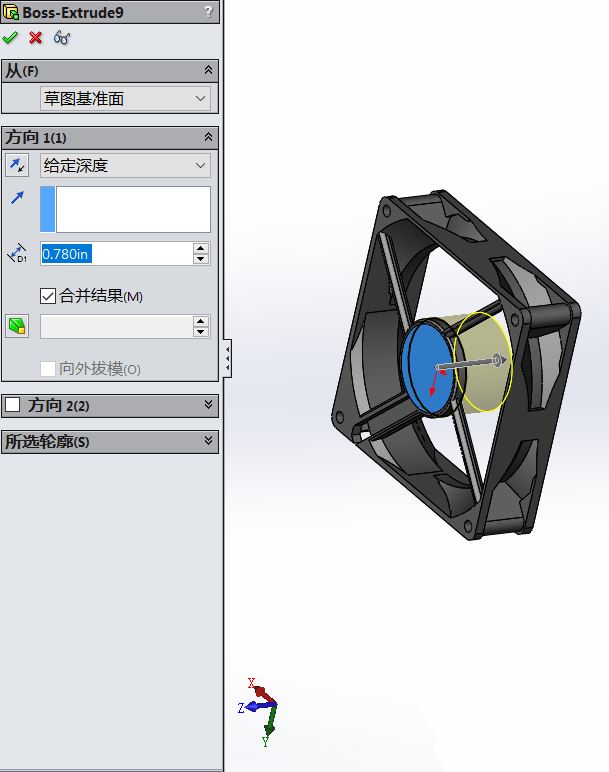
然后使用拉伸功能,画出如下图所示的图形:


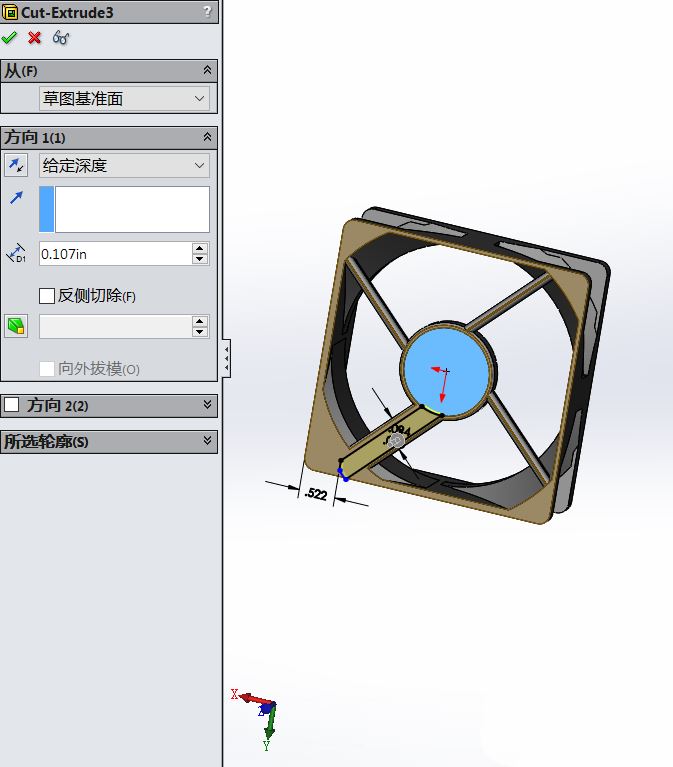
然后使用拉伸/切除功能,画出如下图所示的图形:



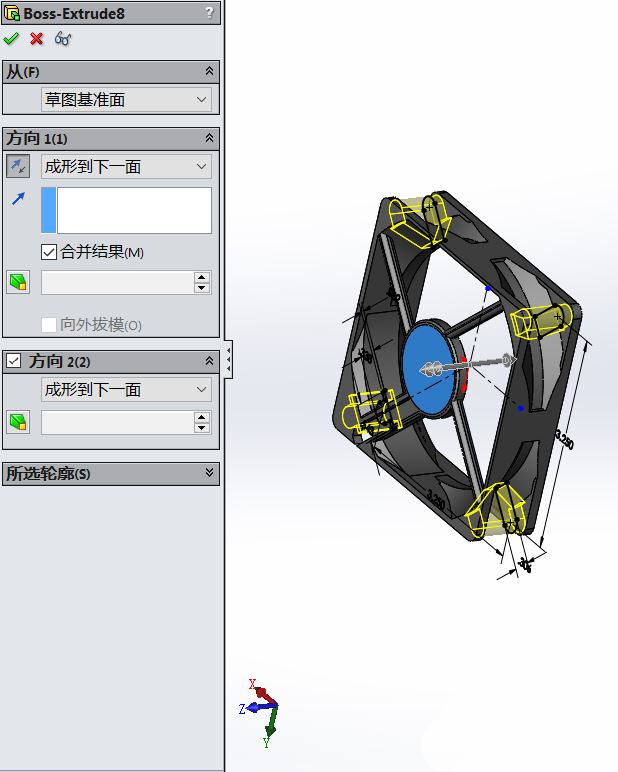
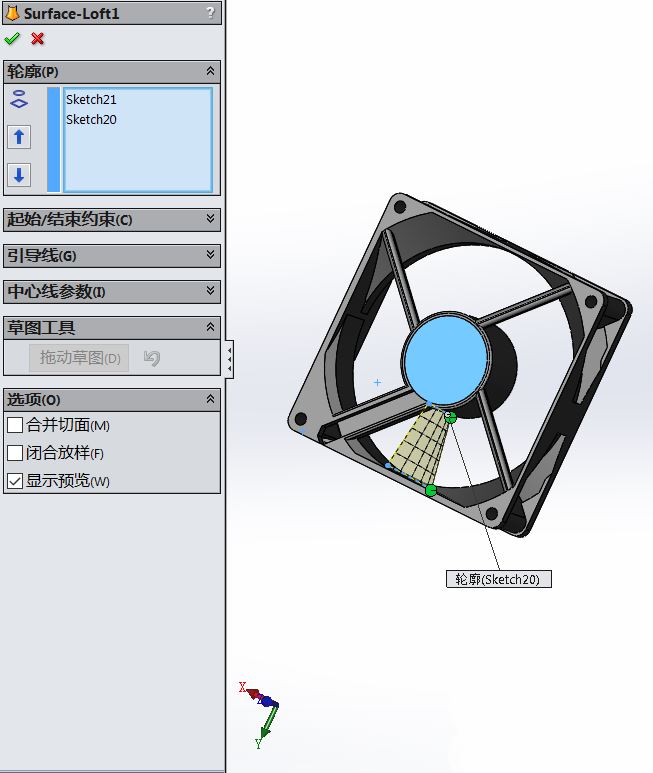
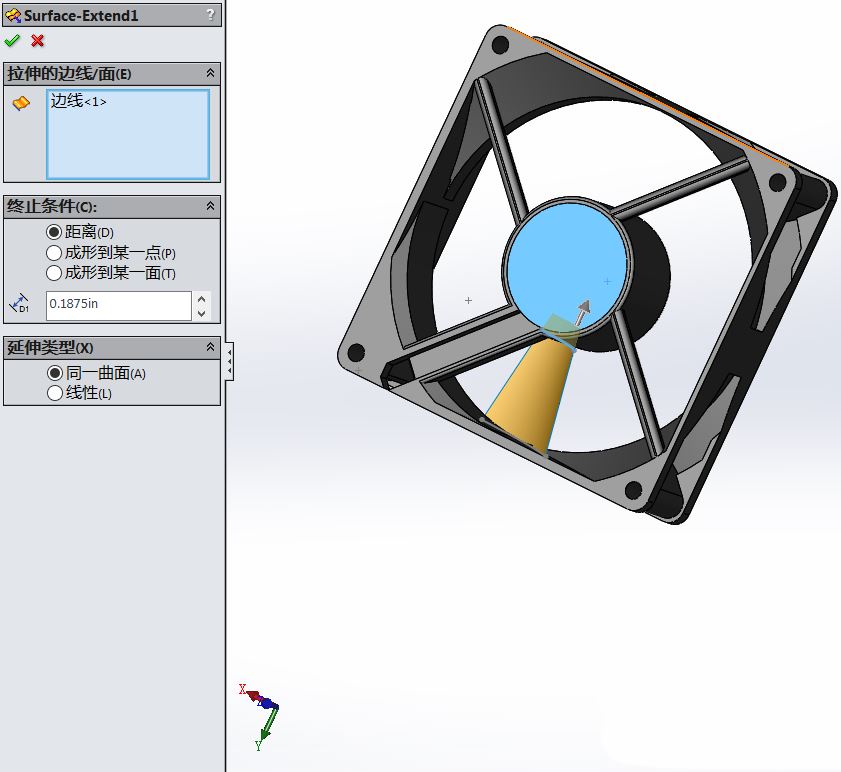
然后使用放样功能,画出如下图所示的图形:



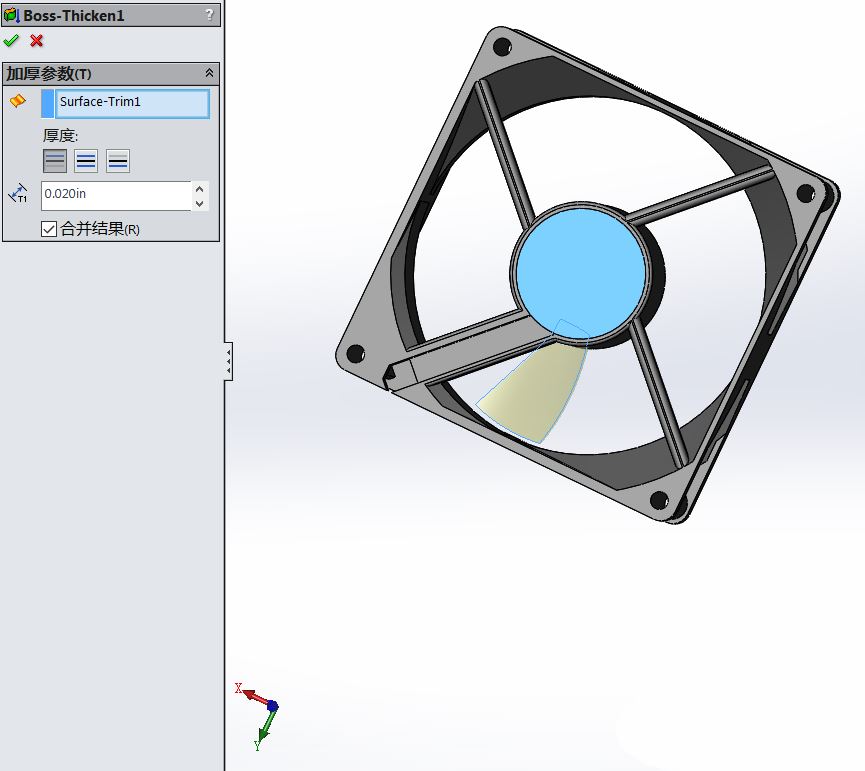
然后使用加厚/阵列功能,画出如下图所示的图形:


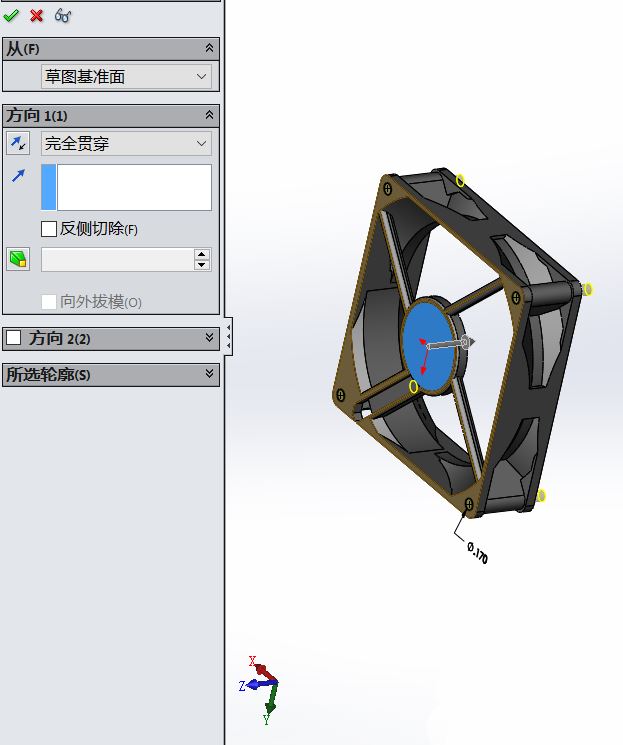
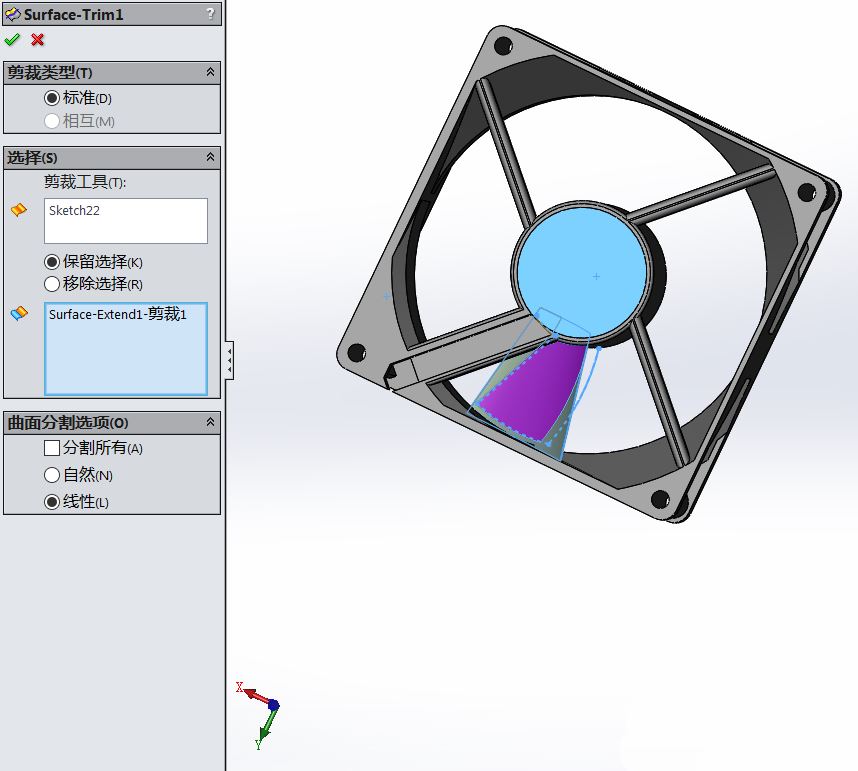
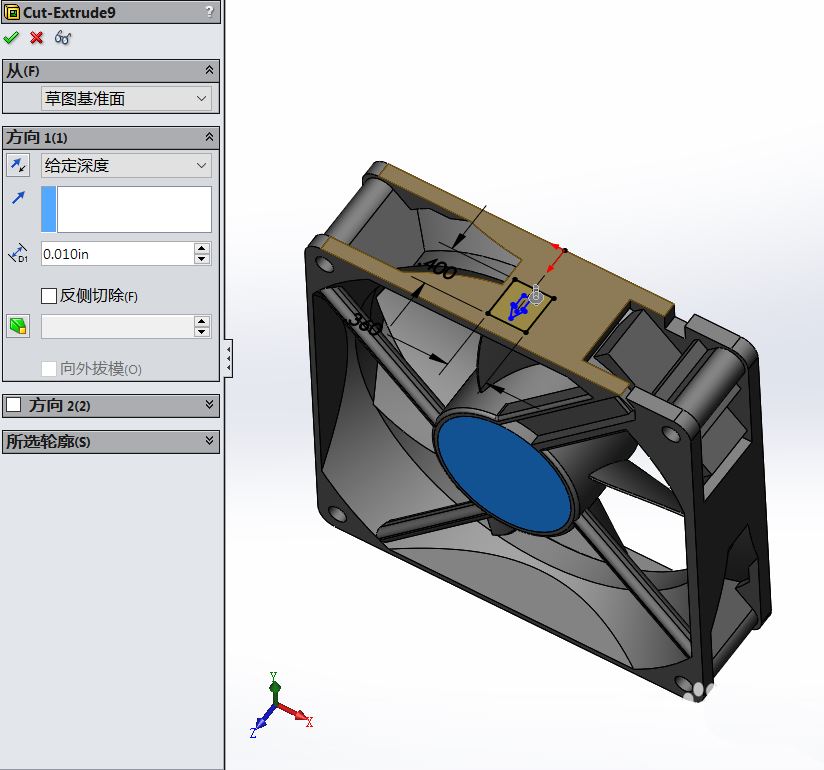
然后使用切除功能,画出如下图所示的图形:

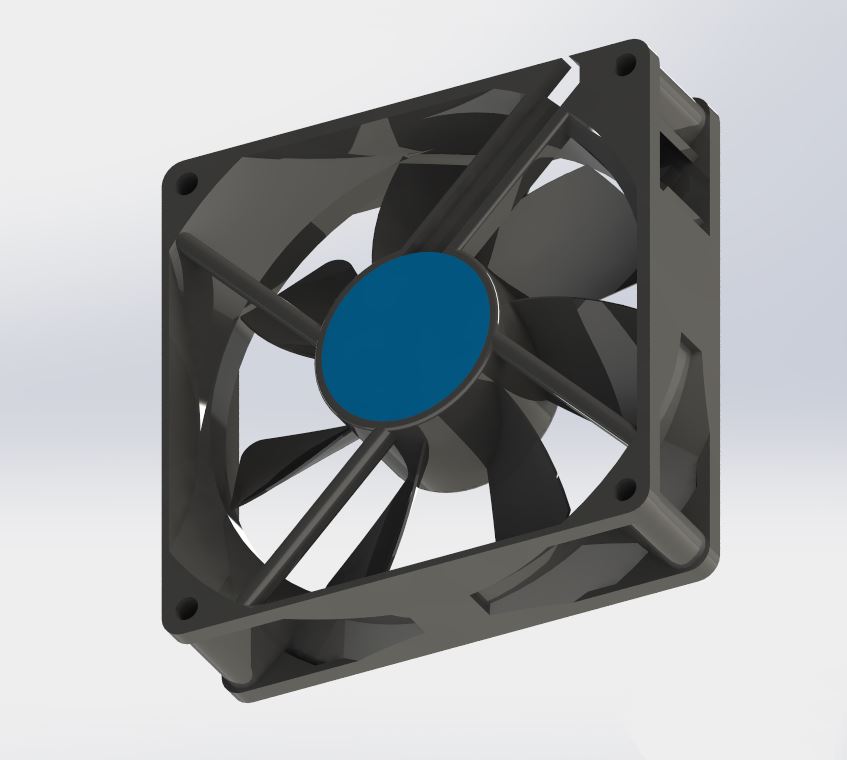
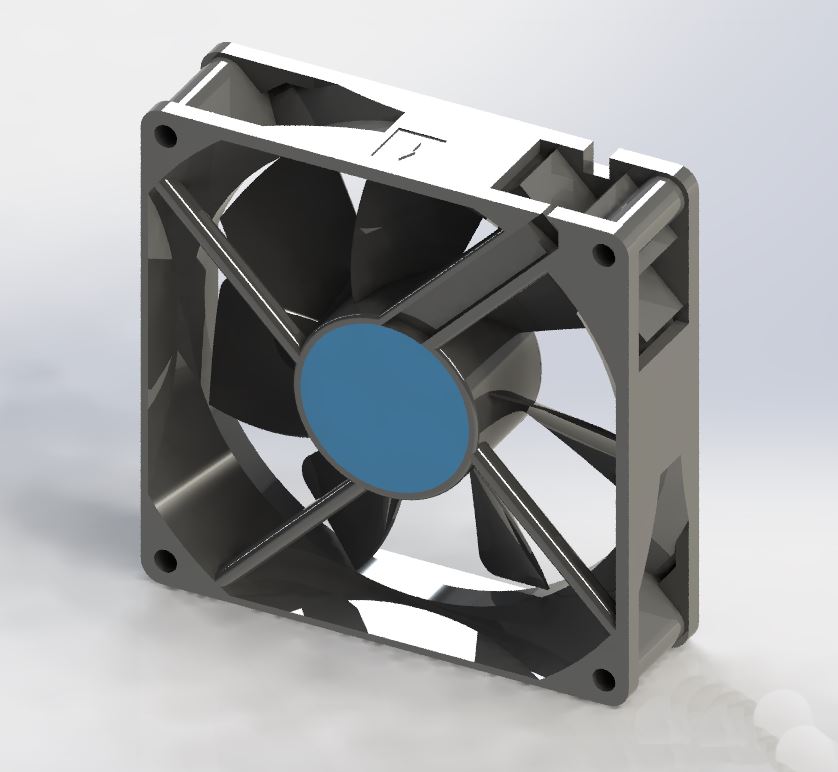
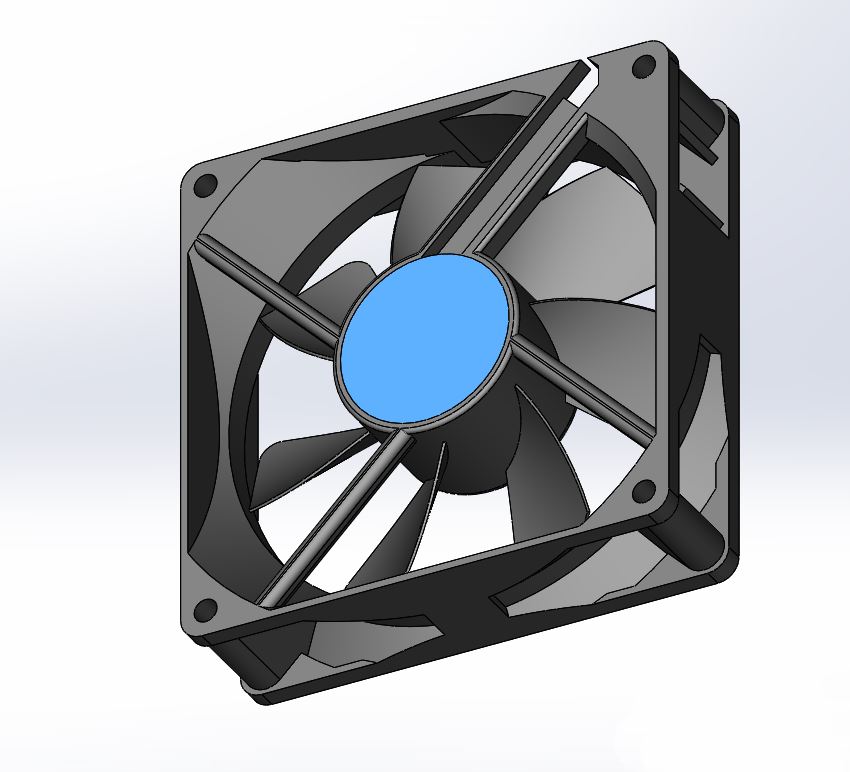
完成建模如下图所示的图形:


最后使用渲染功能,画出如下图所示的图形: