AE怎么做动起来的线条文字? ae虚线文字动画效果的做法
下面教大家如何使用AE制作虚线文字动画效果

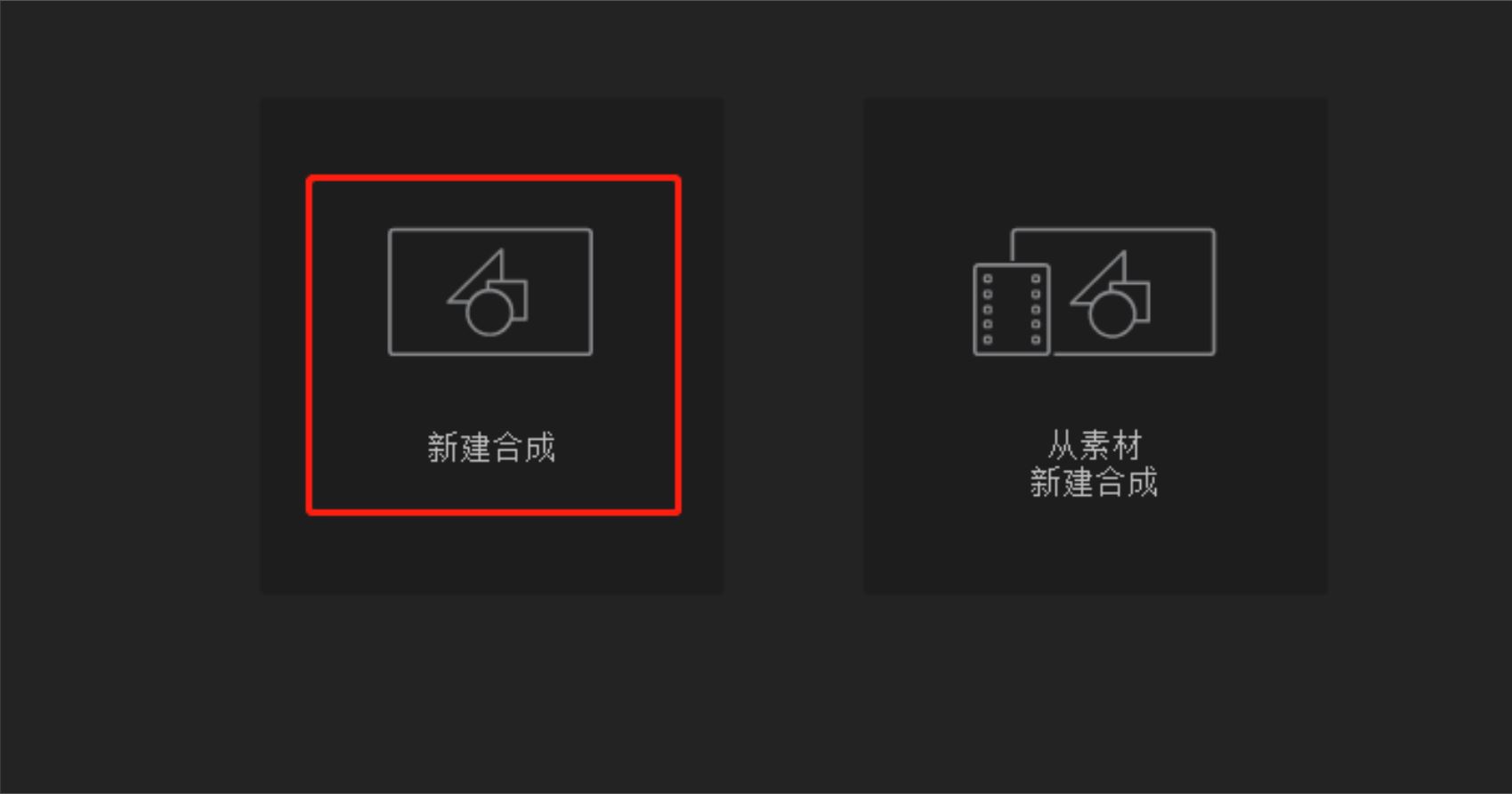
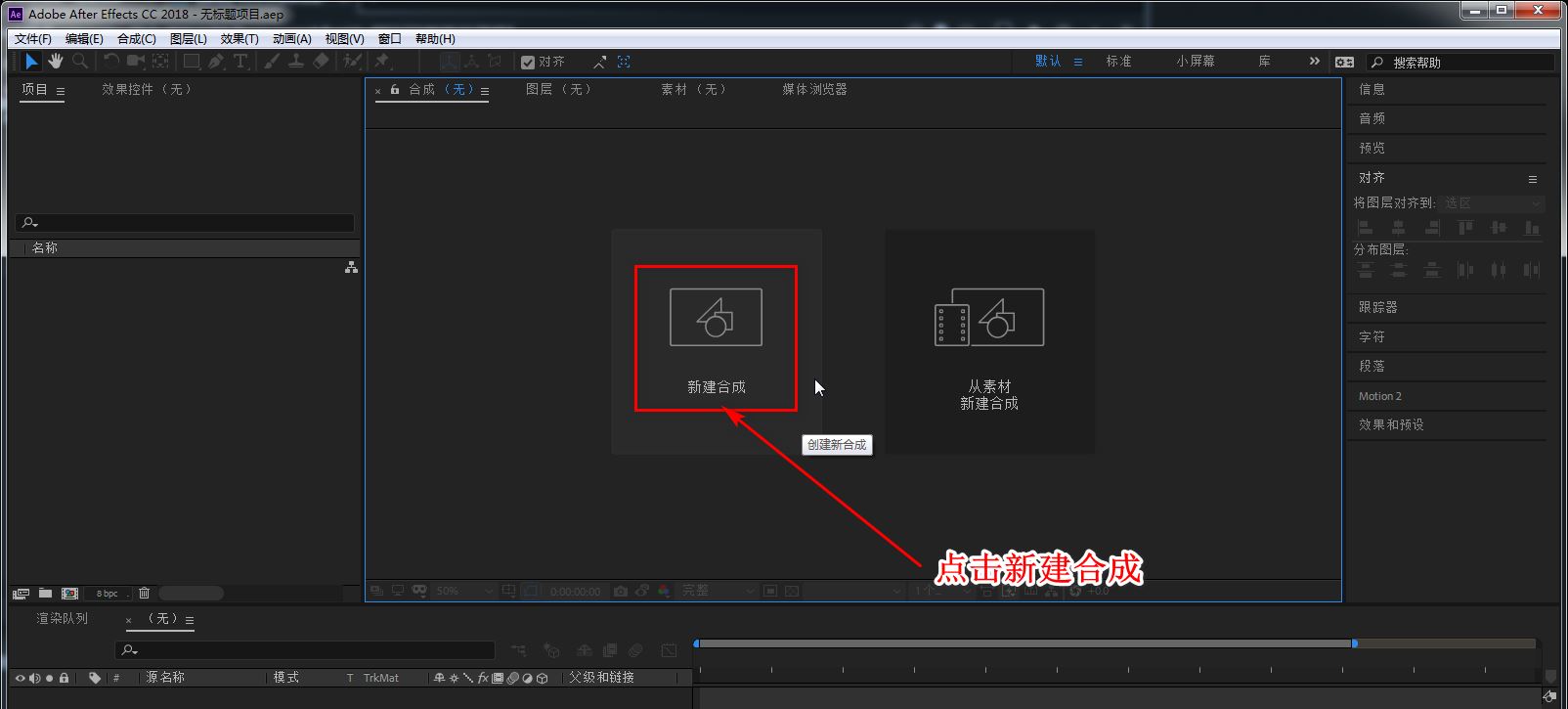
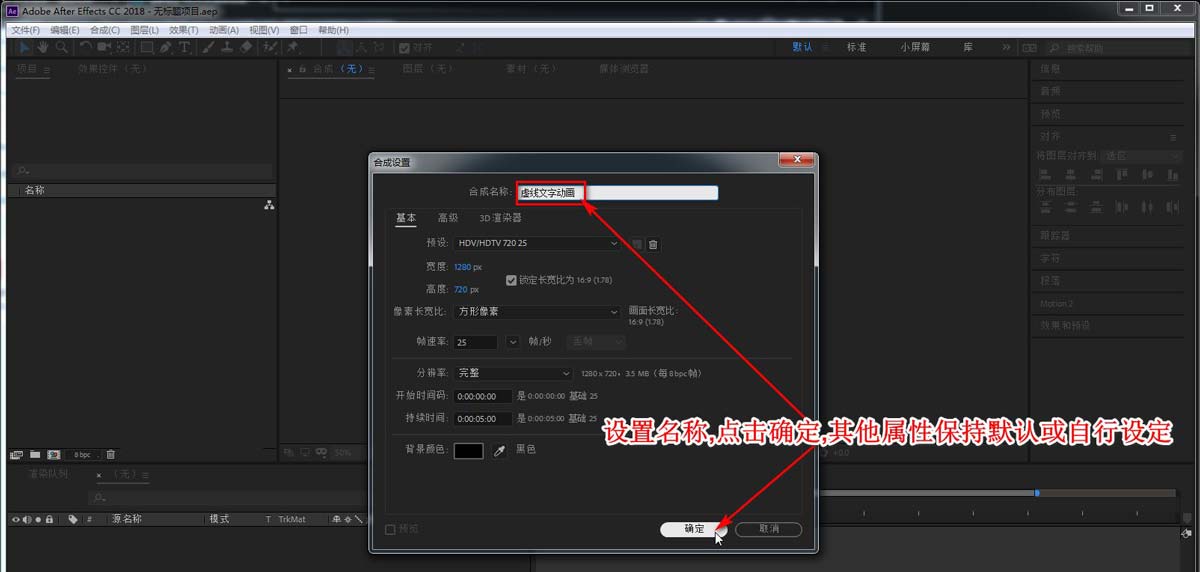
打开AE点击新建合成,设置名称,点击确定,其他属性保持默认或自行设定


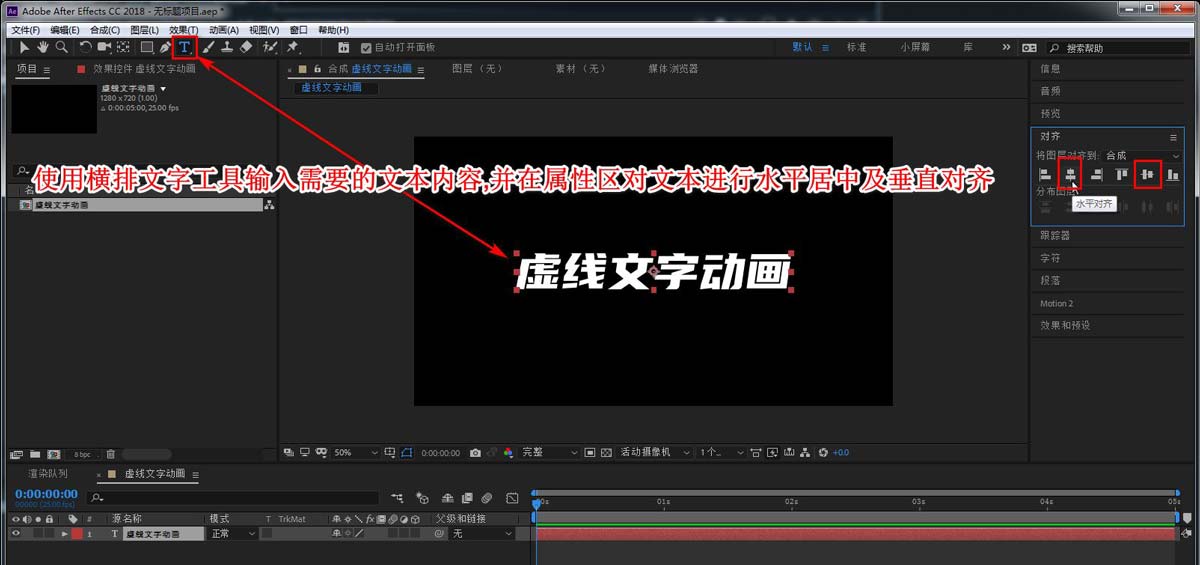
使用横排文字工具输入需要的文本内容,并在属性区对文本进行水平居中及垂直对齐,选中文本内容,单击鼠标右键,在弹出的菜单中选择'创建'--'从文字创建形状'


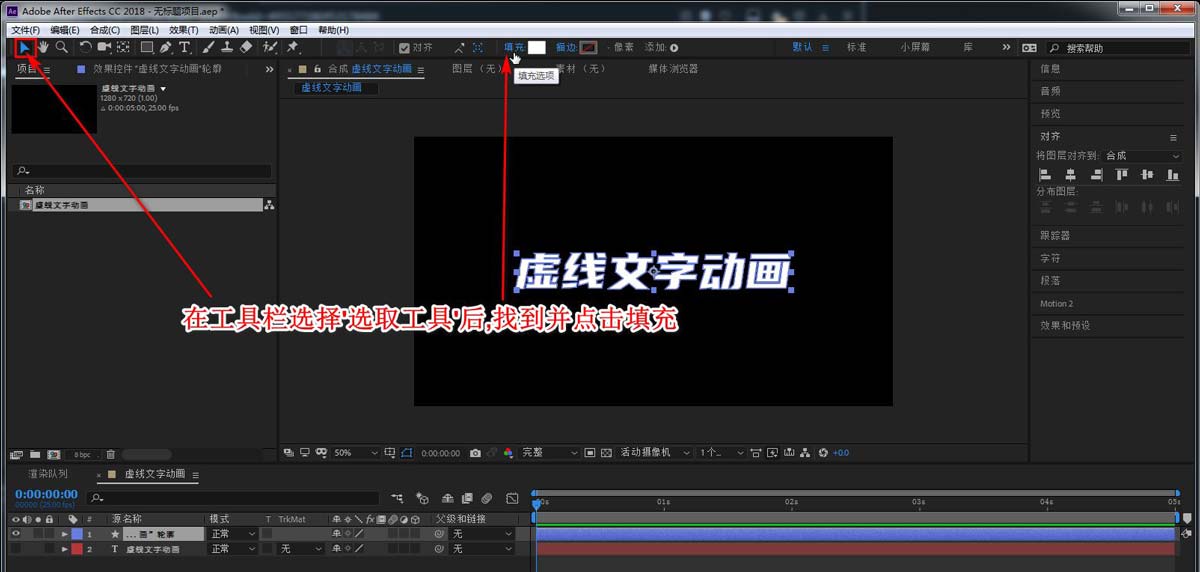
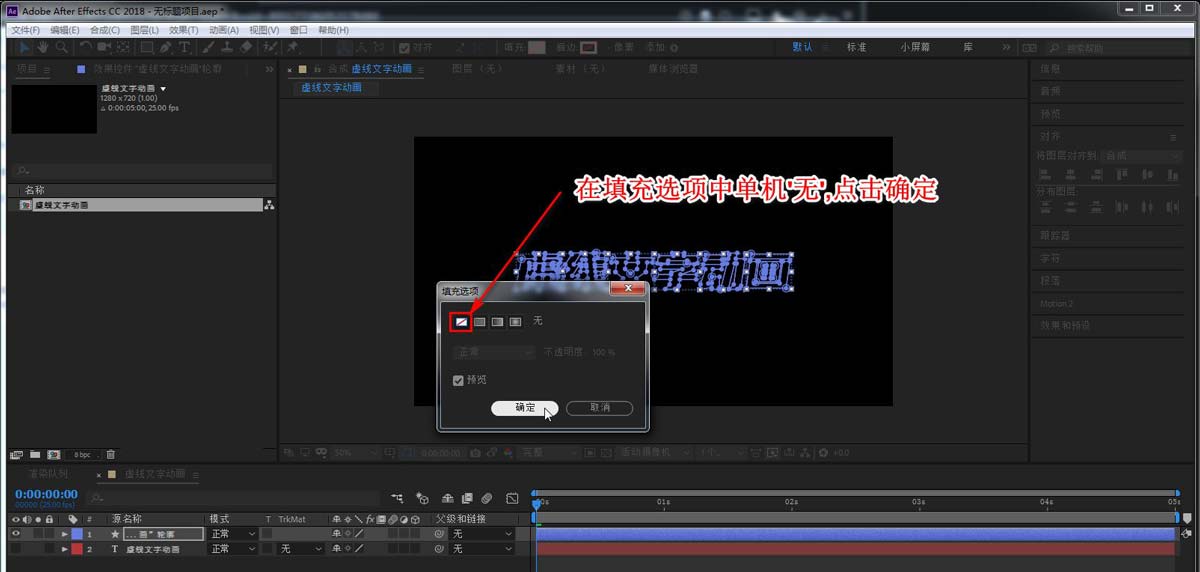
在工具栏选择'选取工具'后,找到并点击填充,在弹出的填充选项中单机'无',点击确定


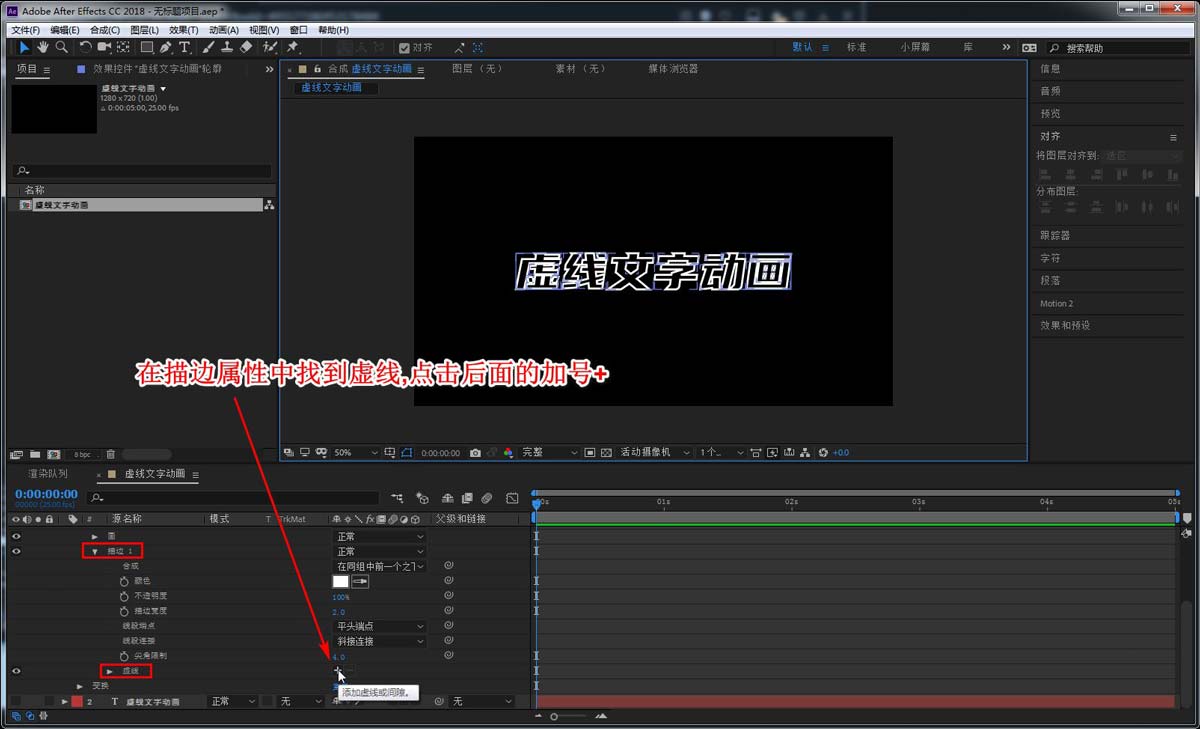
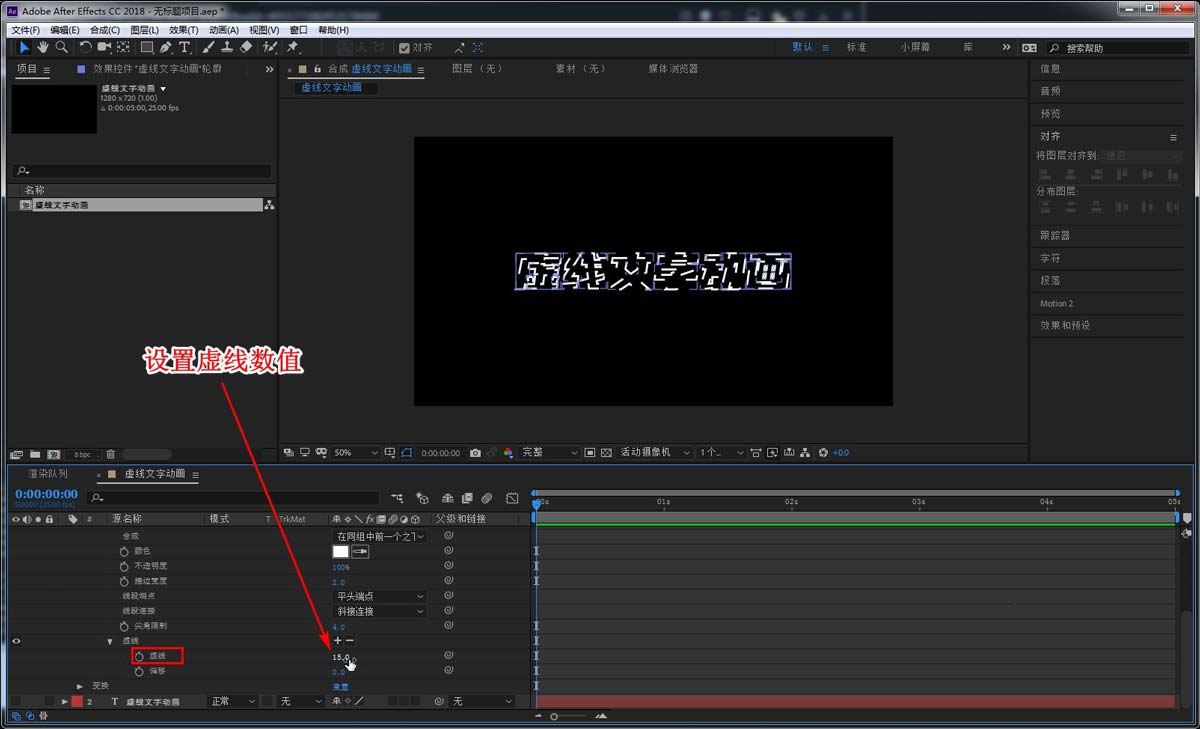
给形状添加一个描边,在描边属性中找到虚线,点击后面的加号+,设置虚线数值



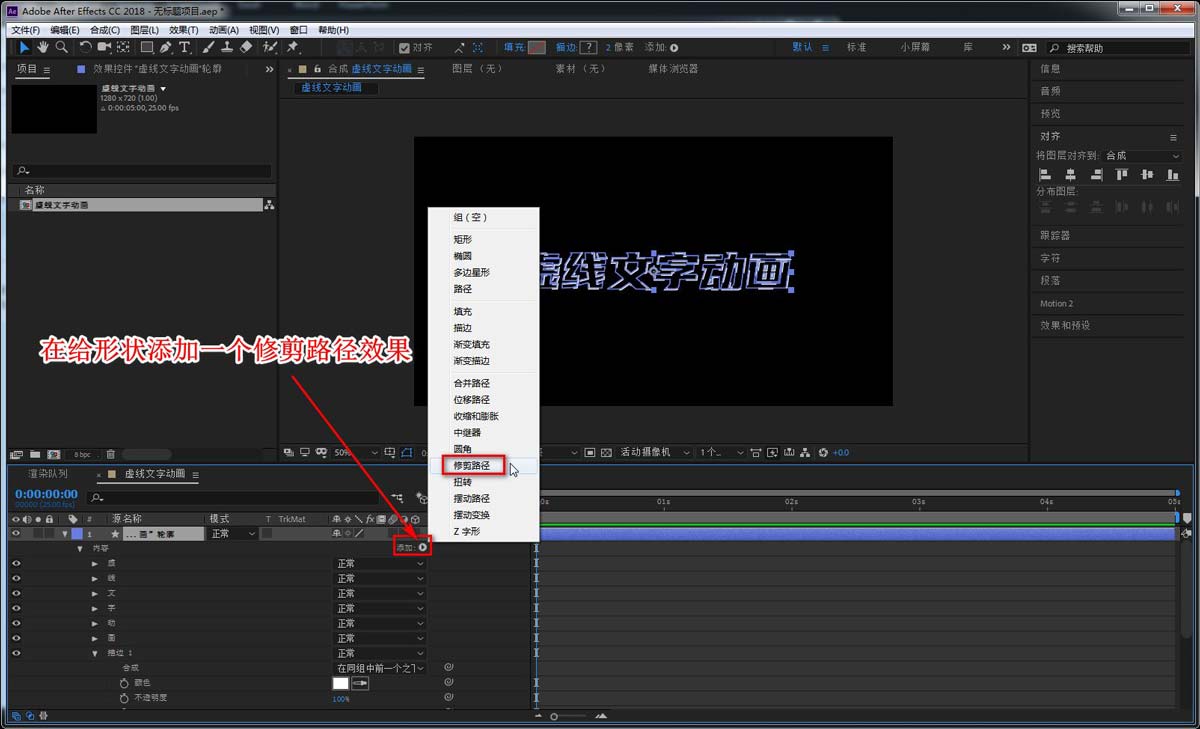
在0秒位置打一个虚线偏移的关键帧数值为0,在4秒位置,将偏移数值设置为100,拖动时间指示器回到0秒,在给形状添加一个修剪路径效果


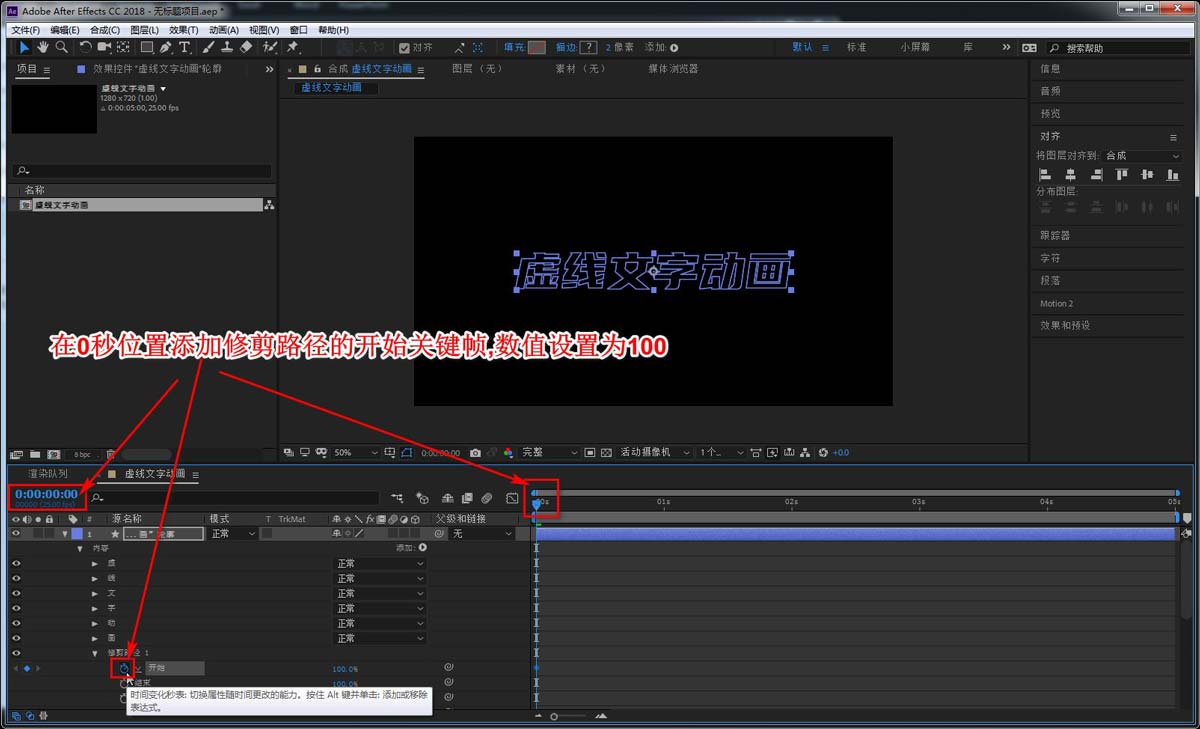
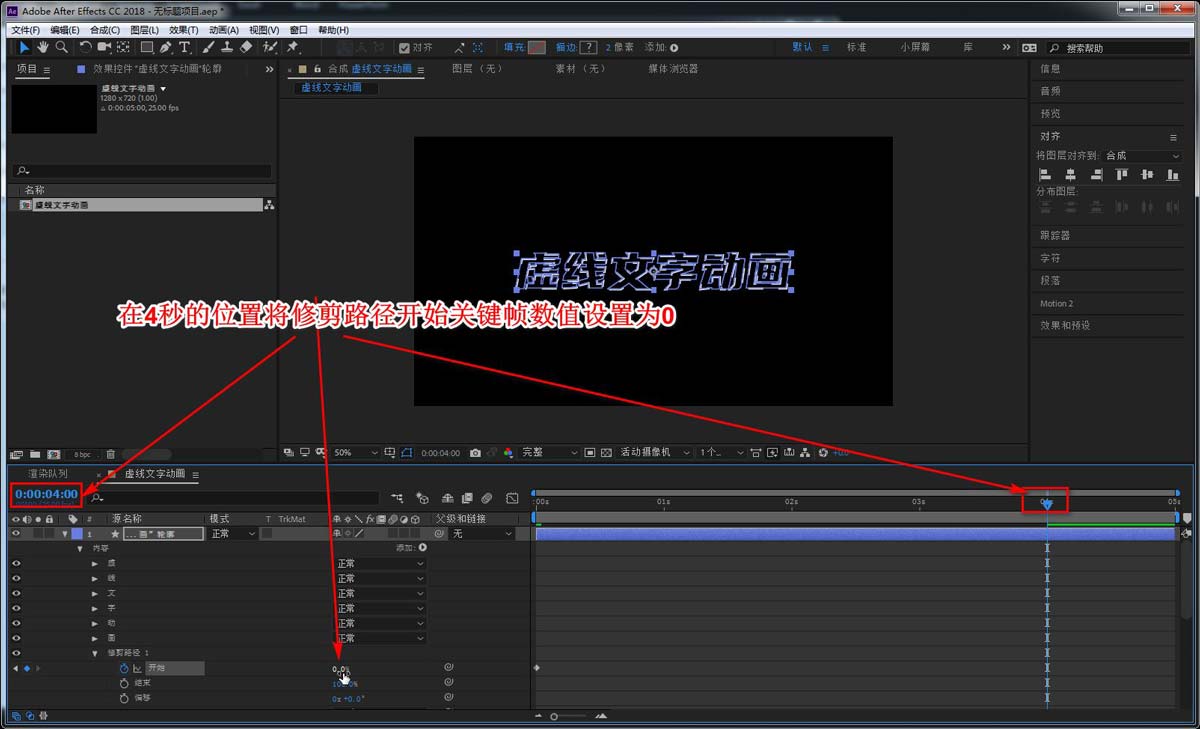
在0秒位置添加修剪路径的开始关键帧,数值设置为100,在4秒的位置将修剪路径开始关键帧数值设置为0


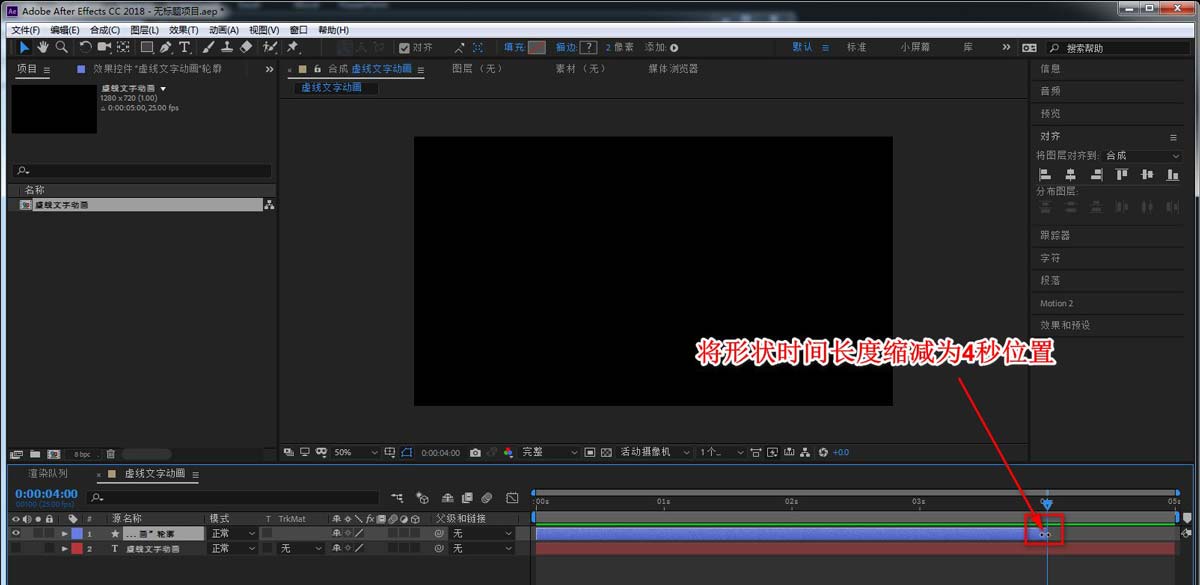
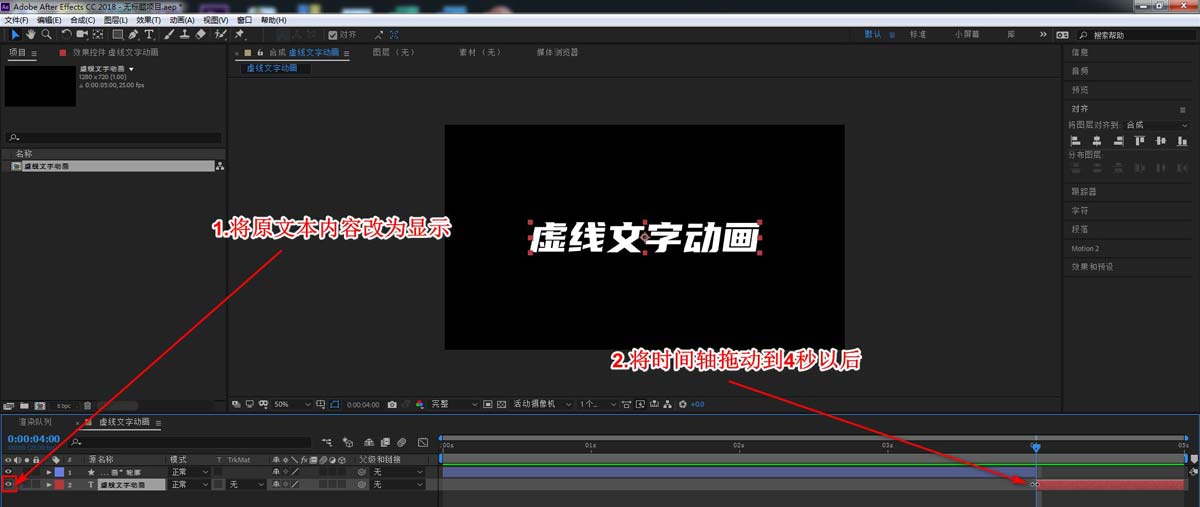
将形状时间长度缩减为4秒位置,将原文本内容改为显示,并将时间轴放置到4秒以后


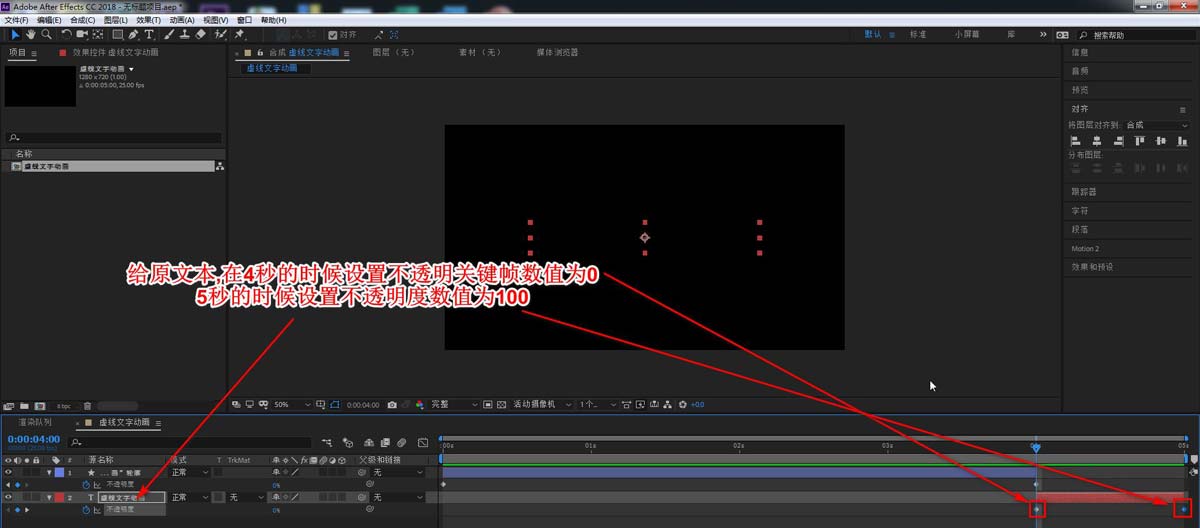
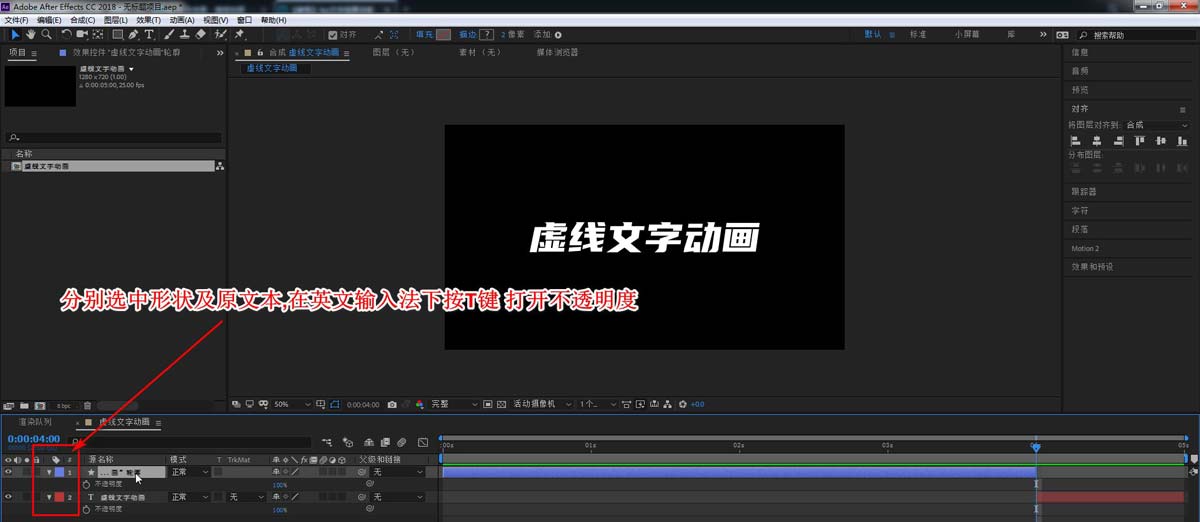
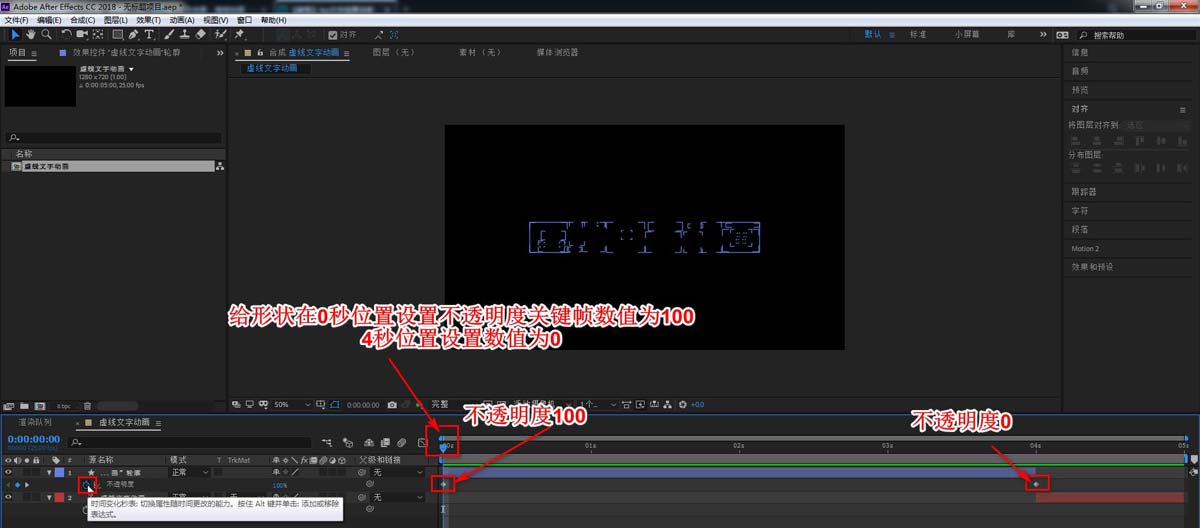
分别选中形状及原文本,在英文输入法下按T键 打开不透明度,给形状在0秒位置设置不透明度关键帧数值为100,4秒位置设置数值为0


给原文本,在4秒的时候设置不透明关键帧数值为0,5秒的时候设置不透明度数值为100,这样一个虚线文字效果就做好了,简介中有做完的效果