Ae弹性表达式怎么添加? Ae输入弹性表达式的技巧
我们经常会看到很多动画会发生弹动,那怎么用Ae做出这种效果呢?给动画加一个弹性表达式就可以完成这种效果,今天带领大家来一起学习。

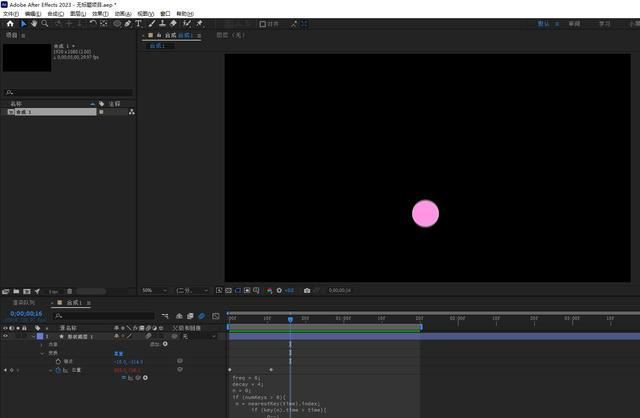
第一步:打开Ae工程。

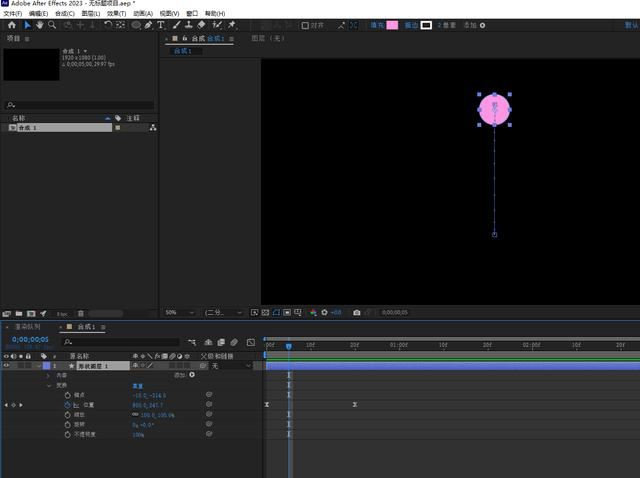
第二步:给图层K完运动关键帧。(位置、大小、旋转等都可以)

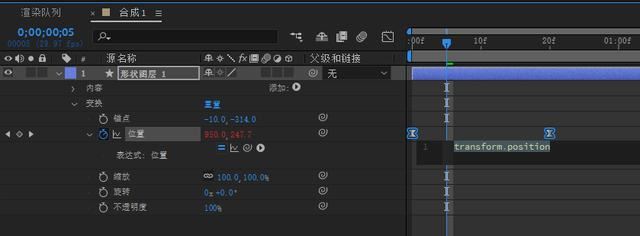
第三步:给运动属性加表达式,按住Alt键,鼠标左键单击属性前小秒表。

第四步:在右侧框内输入万能弹性表达式。
freq = 6;
decay = 4;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){
n--;
}
}
if (n > 0){
t = time - key(n).time;
amp = velocityAtTime(key(n).time - thisComp.frameDuration/20);
w = freq*Math.PI*2;
value + amp*(Math.sin(t*w)/Math.exp(decay*t)/w);
}
else
{
value;
}
表达式中freq意思是设置频率,表示一秒钟弹动的次数;decay意思是衰减,修改参数可以调整弹跳结束时长;根据动画效果需求,一般修改这两个数值来调整就可以了。
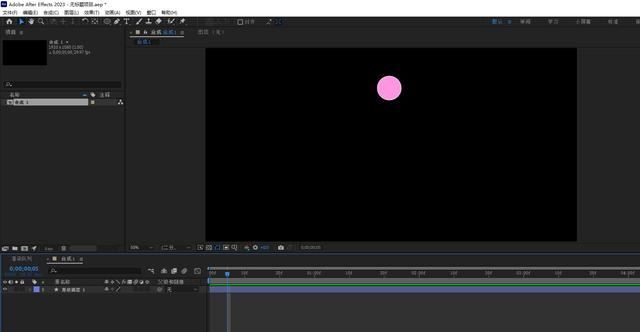
第四步:播放动画,就会出现弹跳效果,可以看第三步修改参数到你满意为止。