ae怎么做手写文字的动画? AE文本文字书写效果的制作方法
看下图的书写效果是不是觉得很酷,下面教大家如何使用AE制作类似下图的书写效果

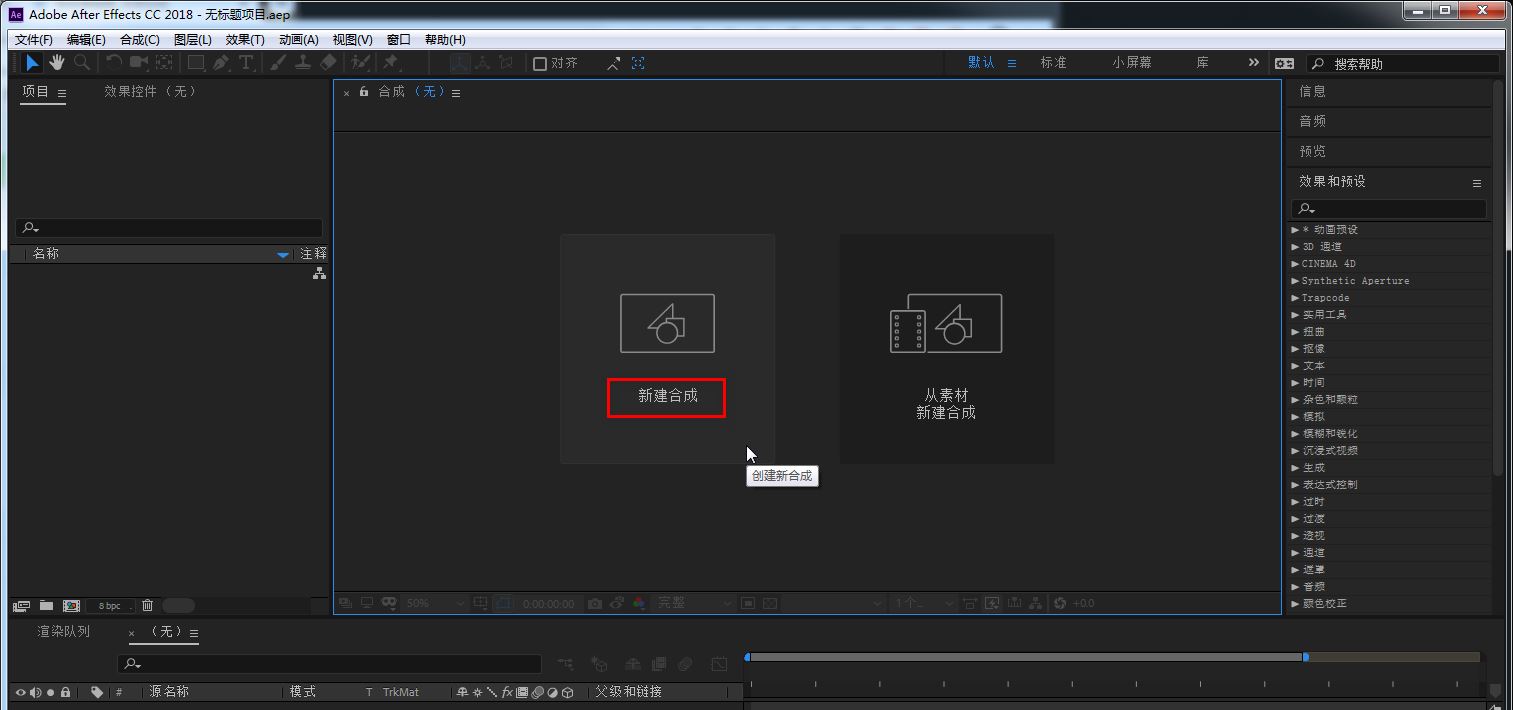
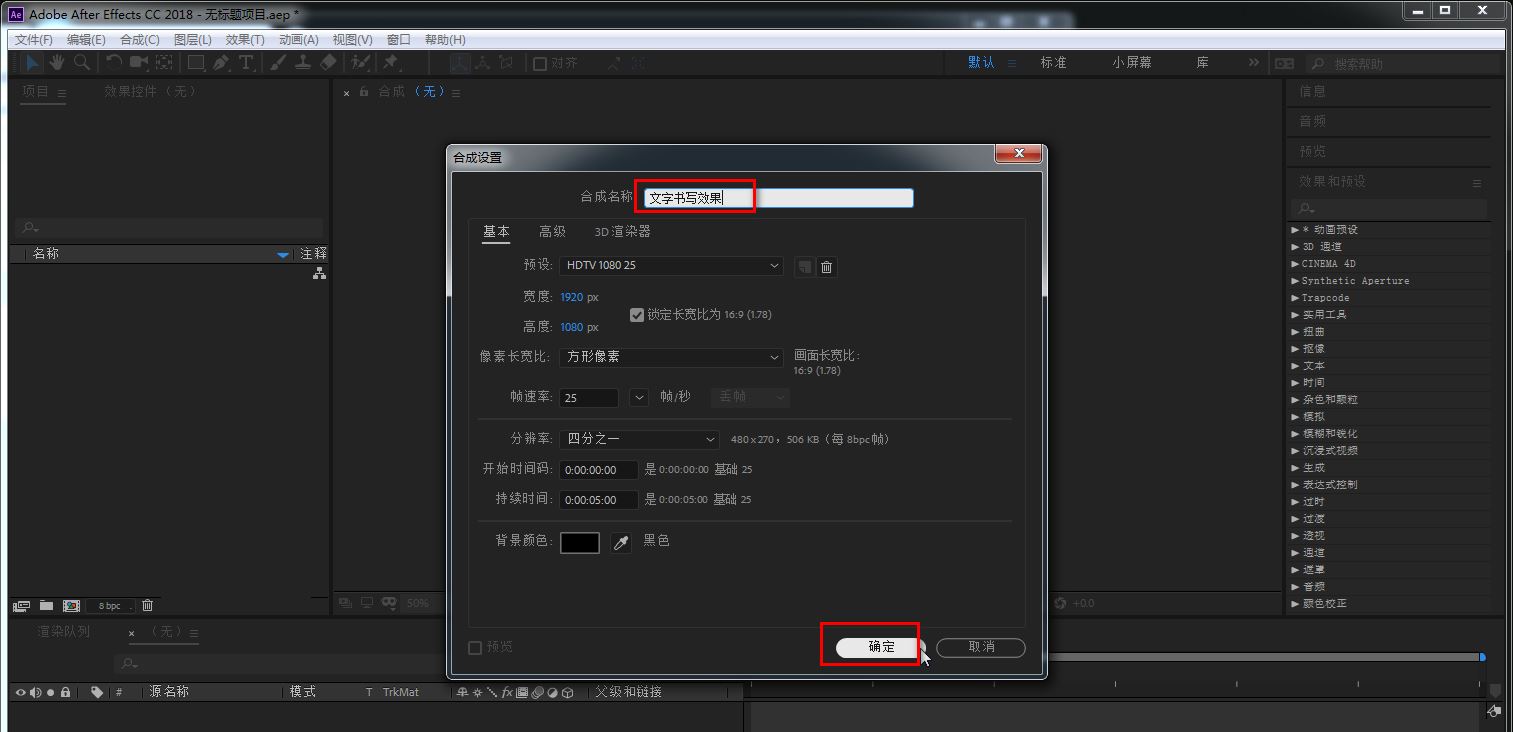
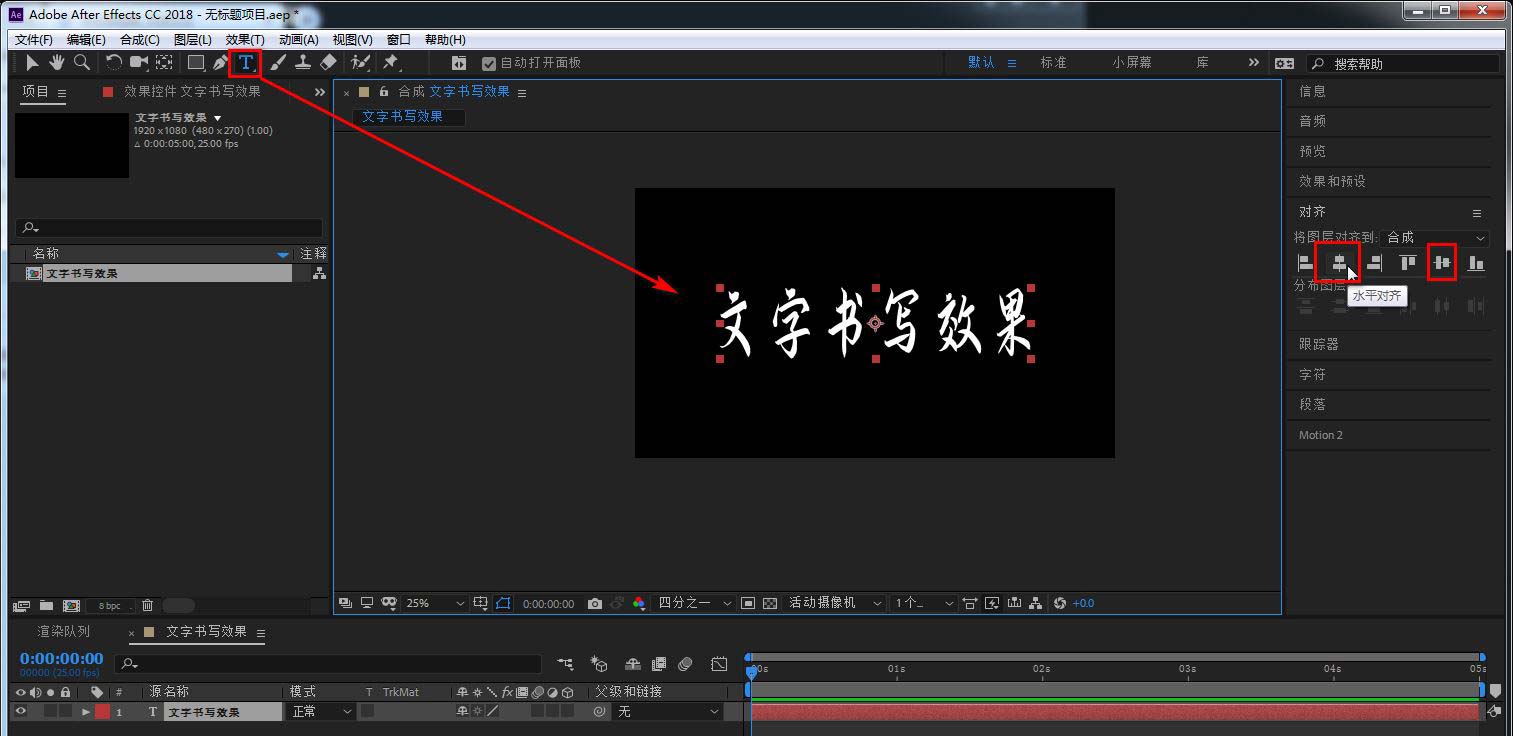
新建合成,合成名'文字书写效果',其他参数默认或根据个人需求进行设置,点击确定,工具栏找到'横排文本工具'在合成预览区写入文本'文字书写效果',调整文字大小,并进行垂直及水平对齐,



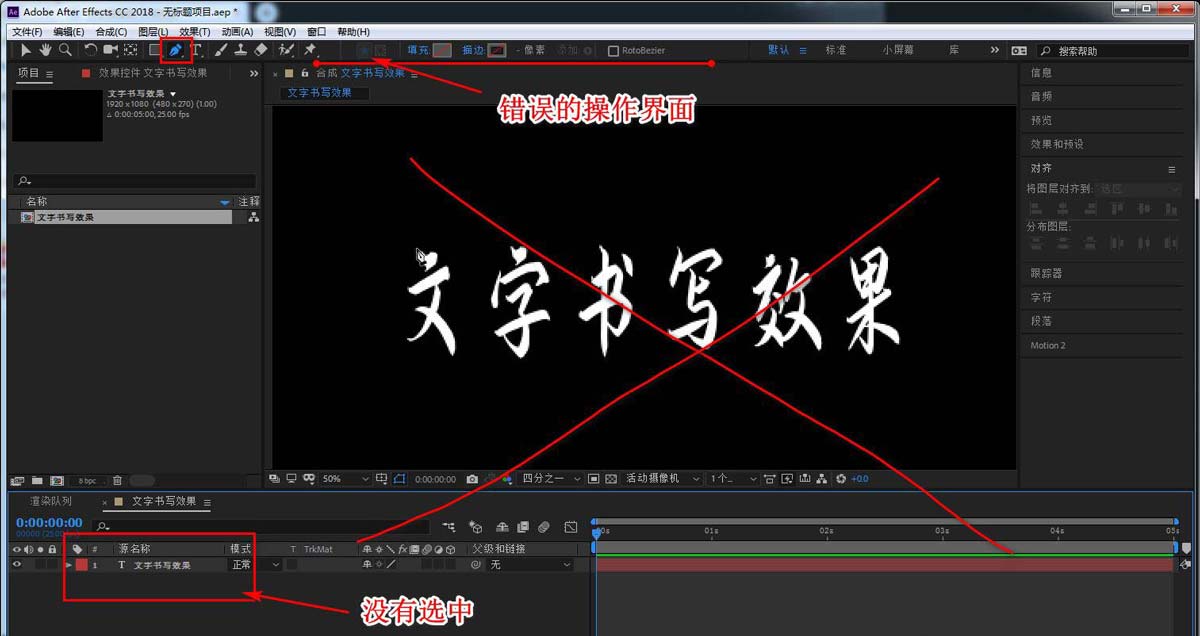
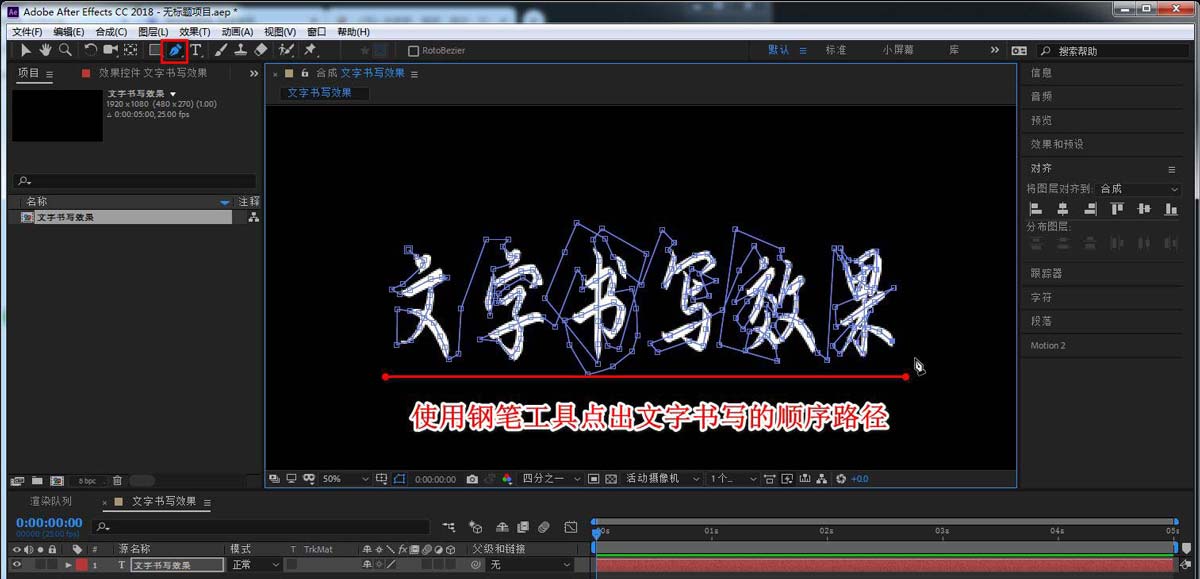
在加工区选中文本图层项,在工具栏选中'钢笔工具',这一步很容易出错,注意区分,务必选中加工区的文本项后再使用钢笔工具,下面有正确操作界面图示及错误操作界面图示两张图,请认真查看


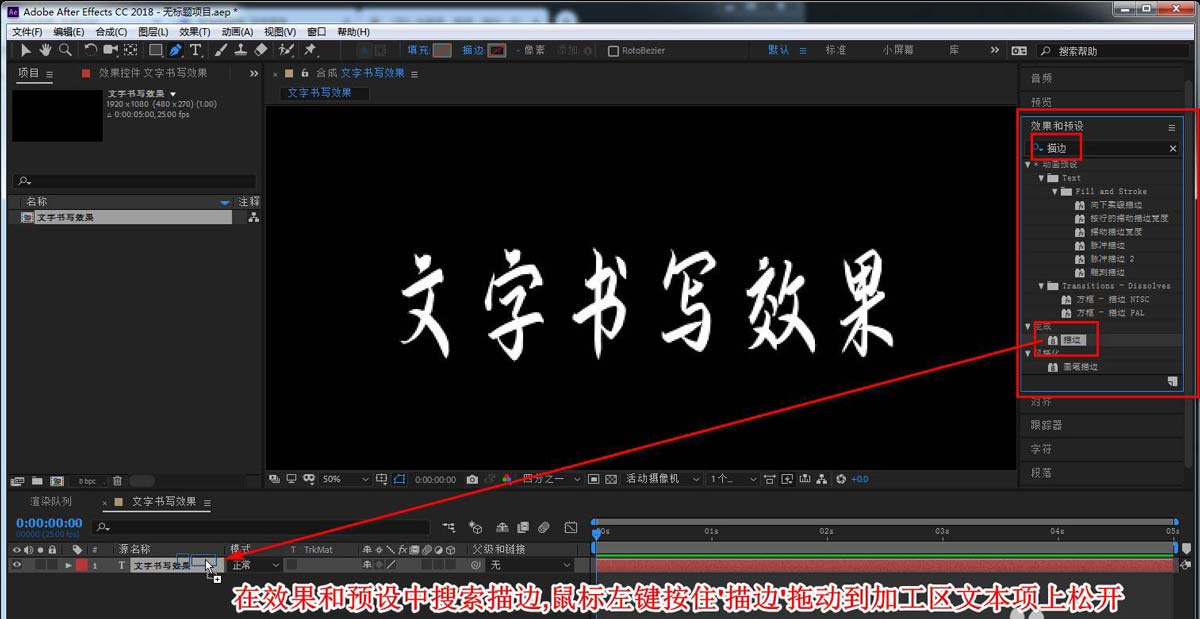
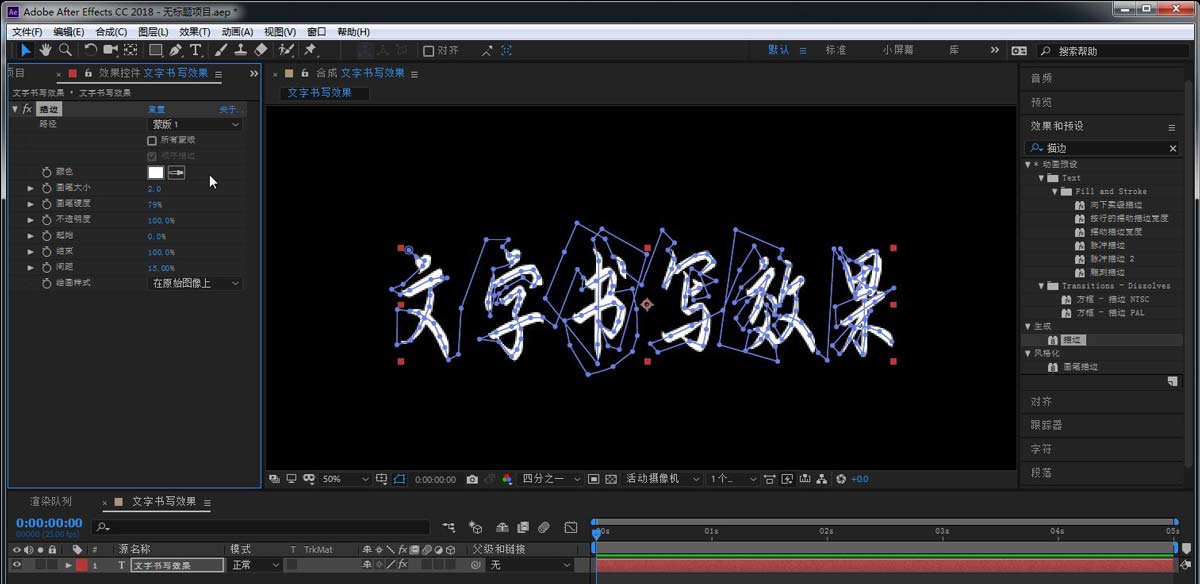
使用钢笔工具在文本层中点出文字的书写路径,使用钢笔工具绘制完路径后,在效果和预设中搜索描边,鼠标左键按住'描边'拖动到加工区文本项上松开,这时左上出现效果属性编辑区



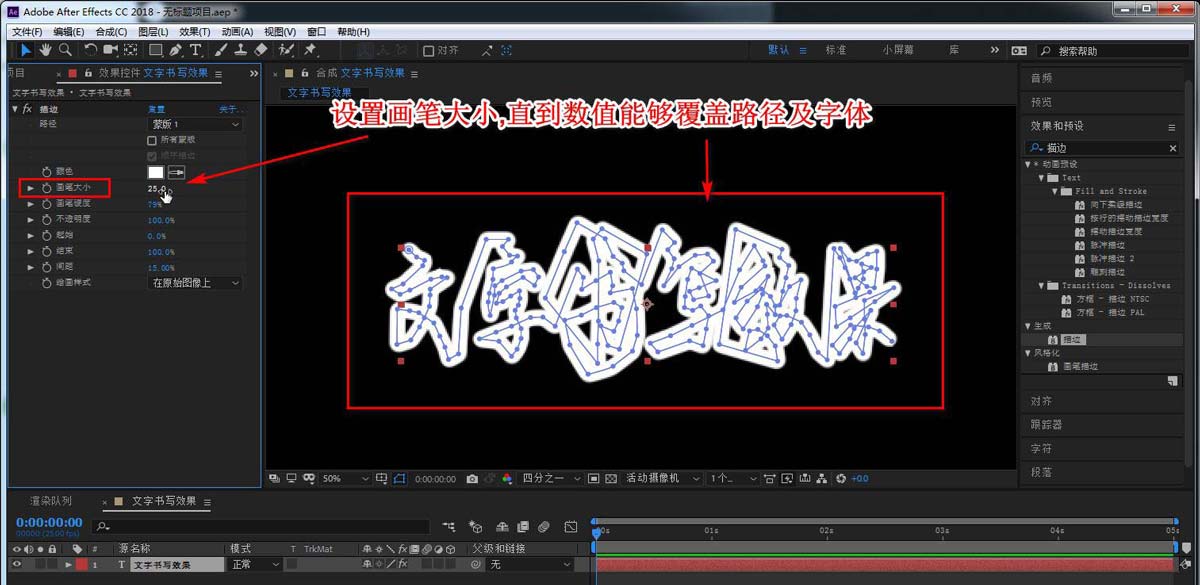
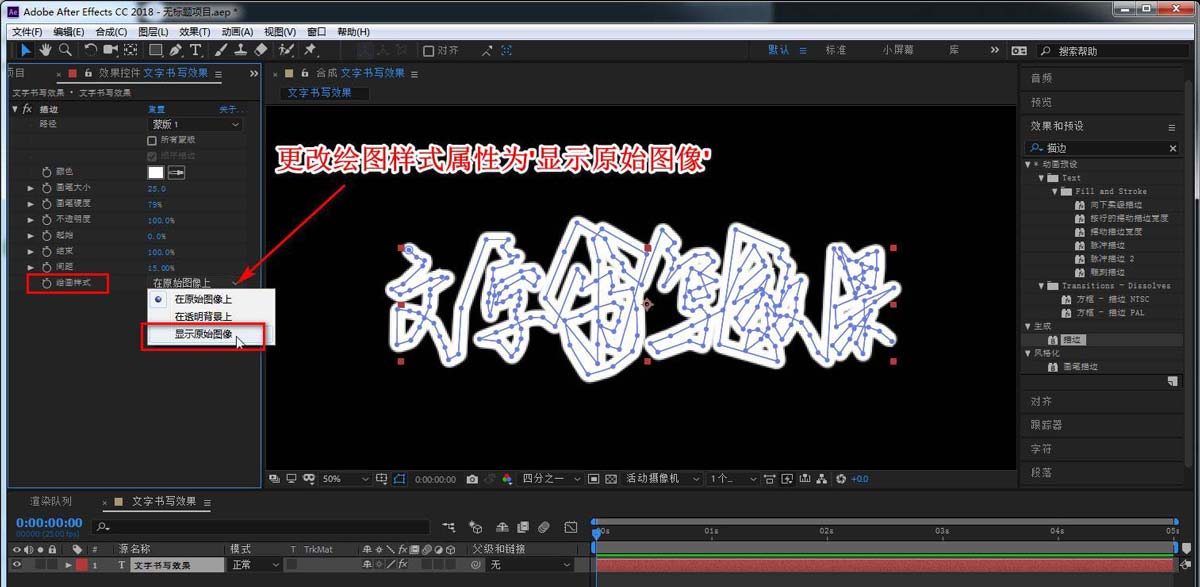
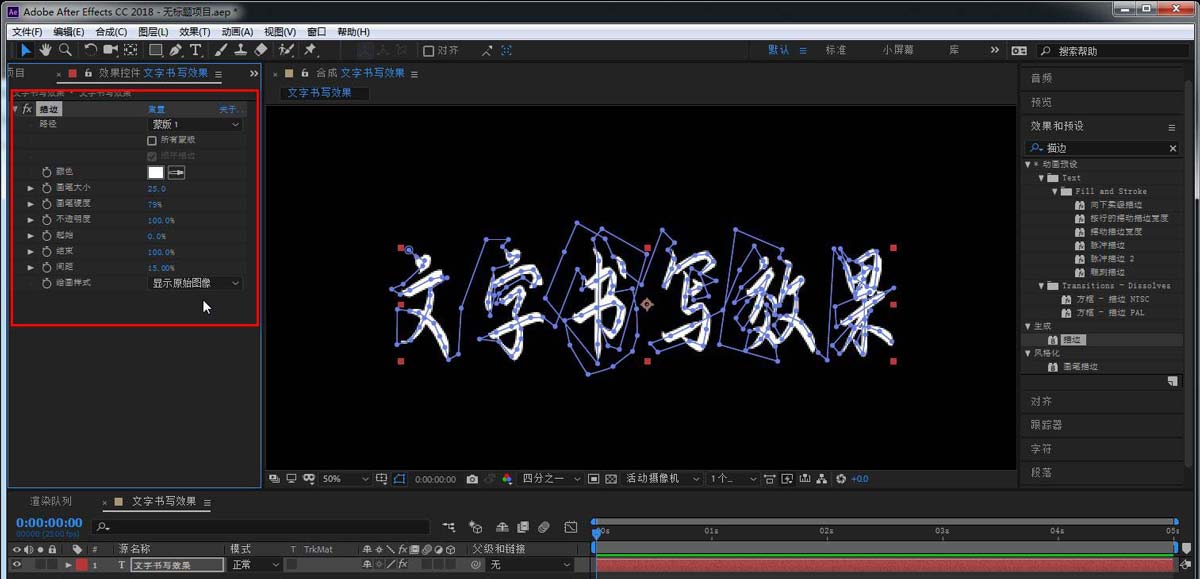
设置画笔大小的数值,直到设置的数值能够覆盖路径及字体,更改绘图样式属性为'显示原始图像'



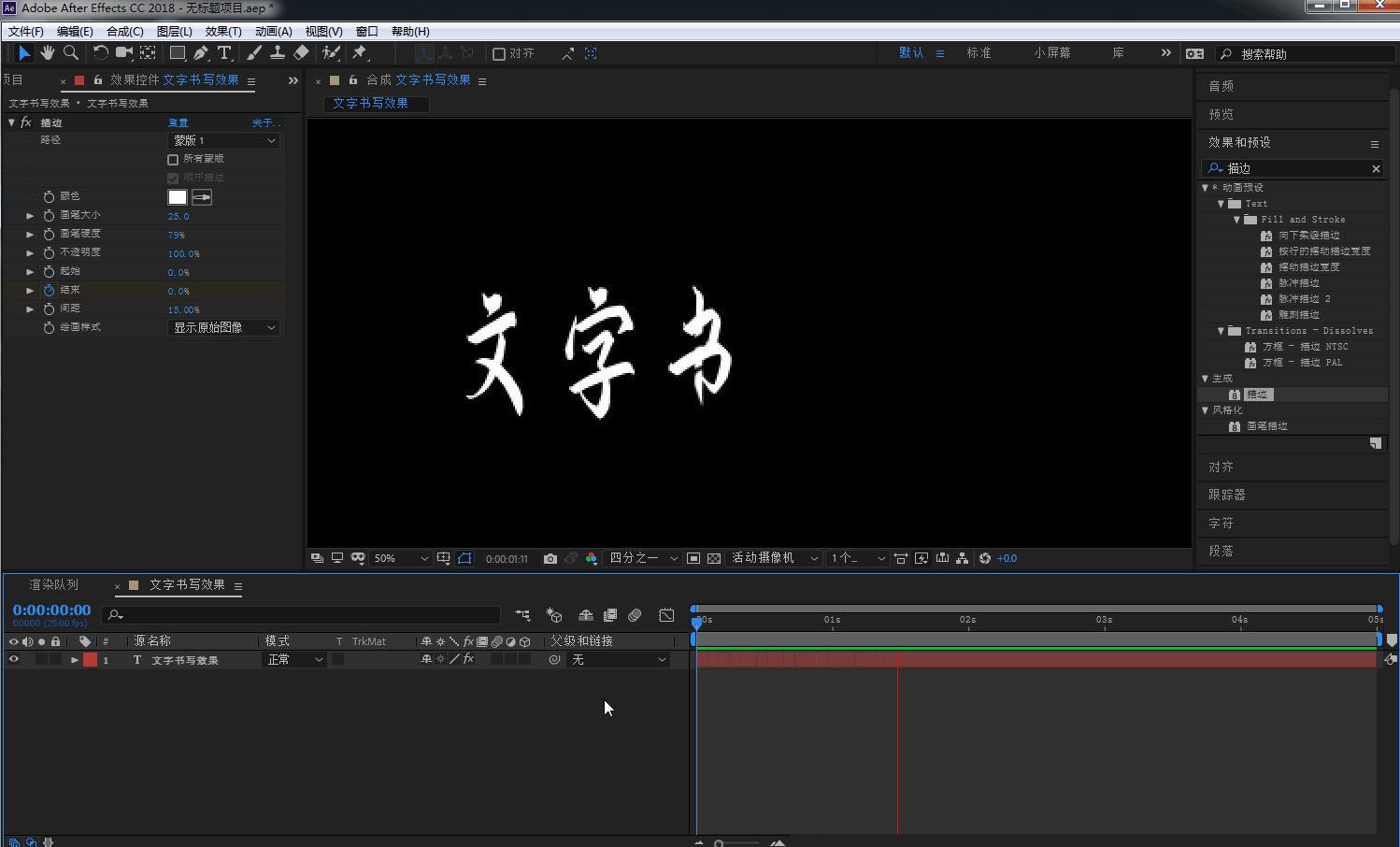
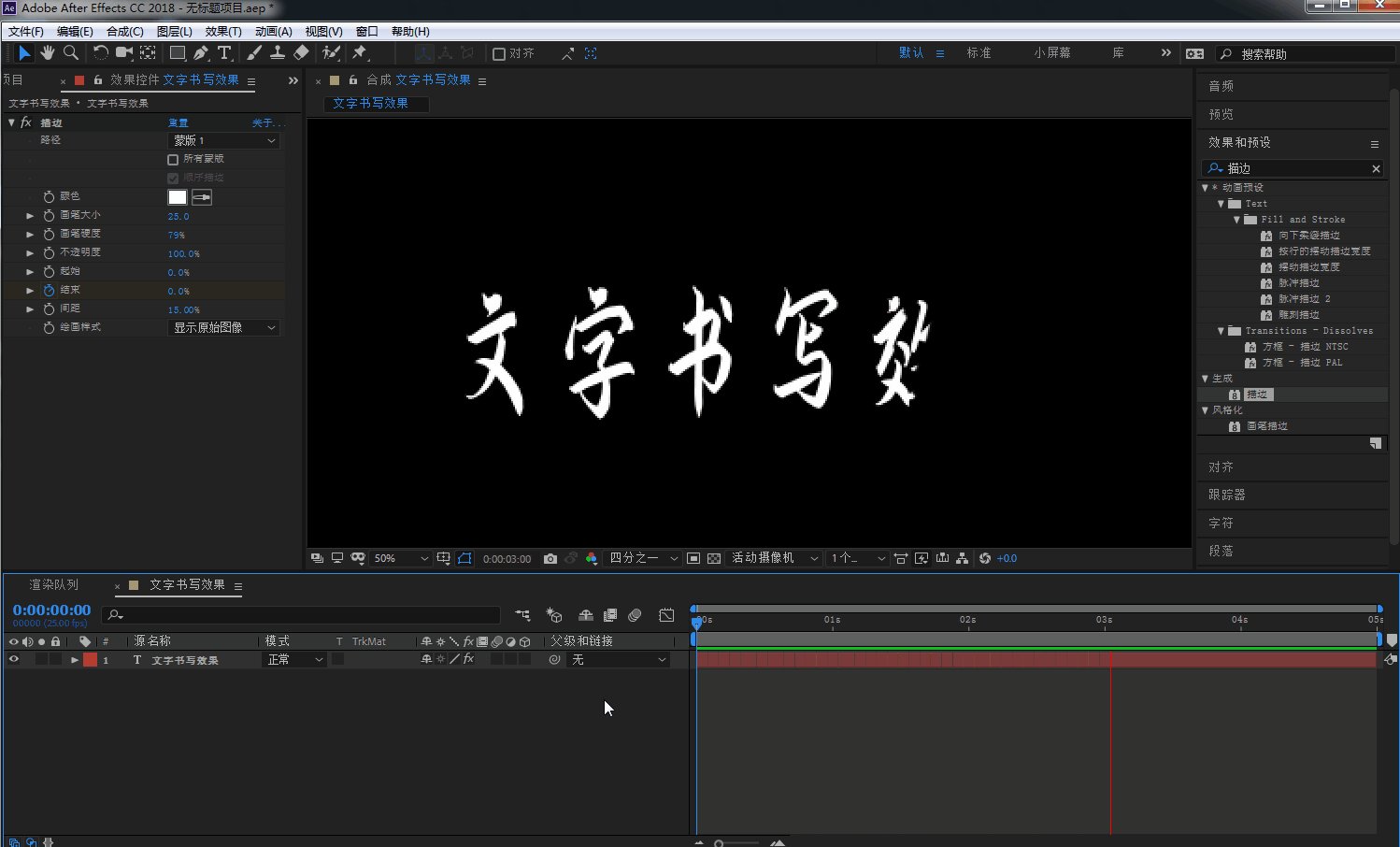
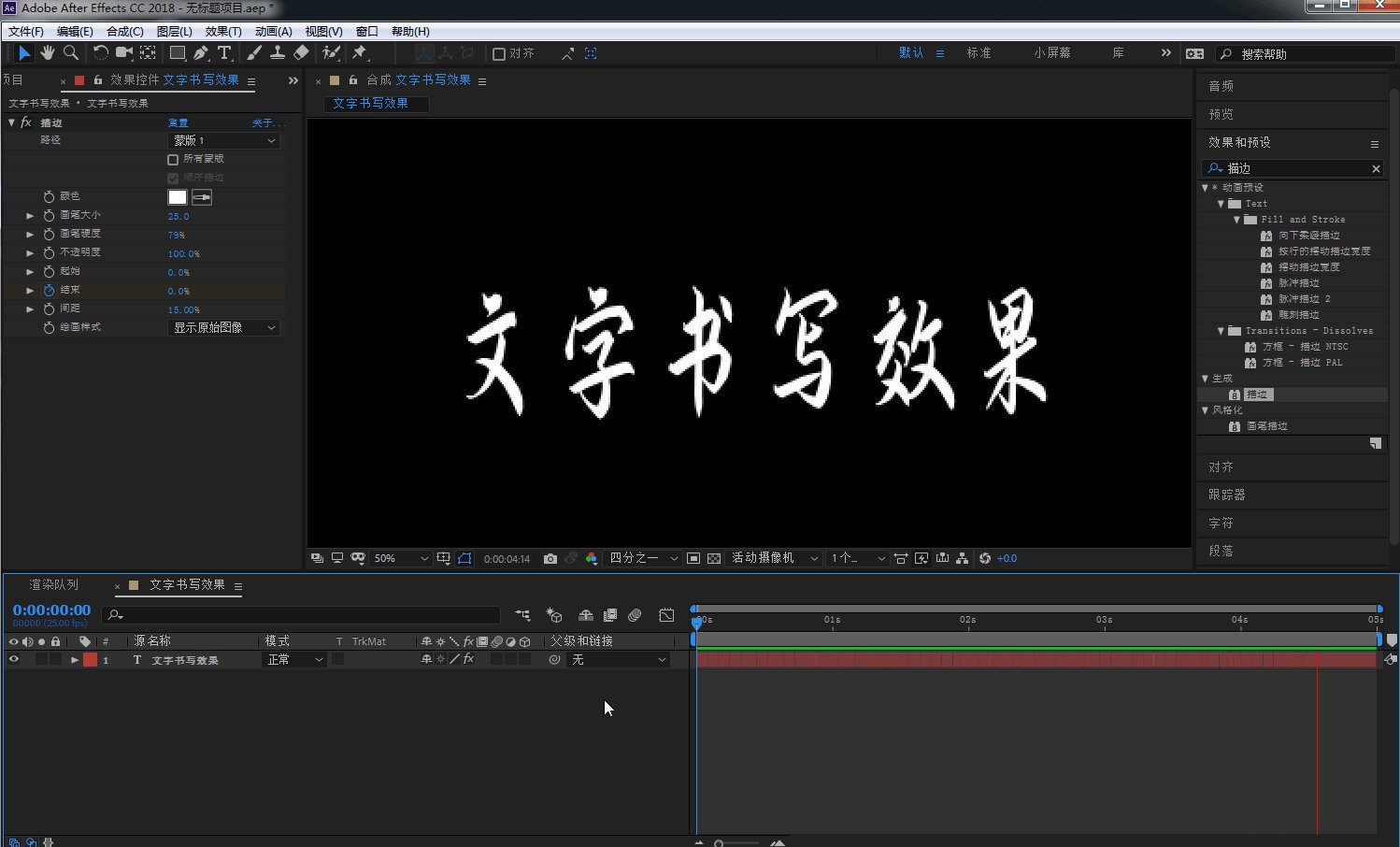
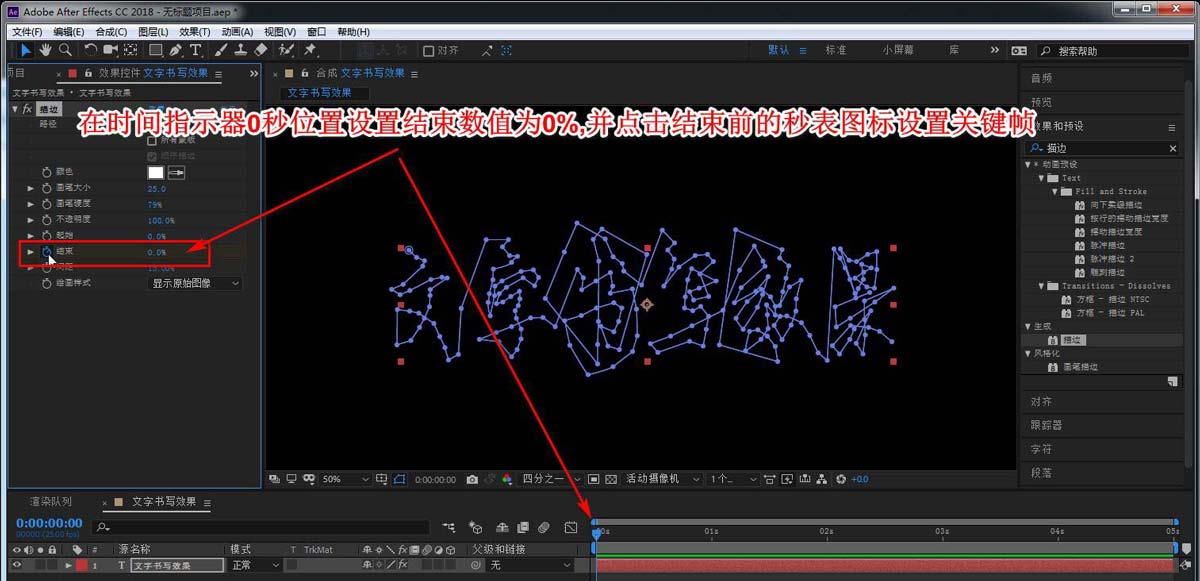
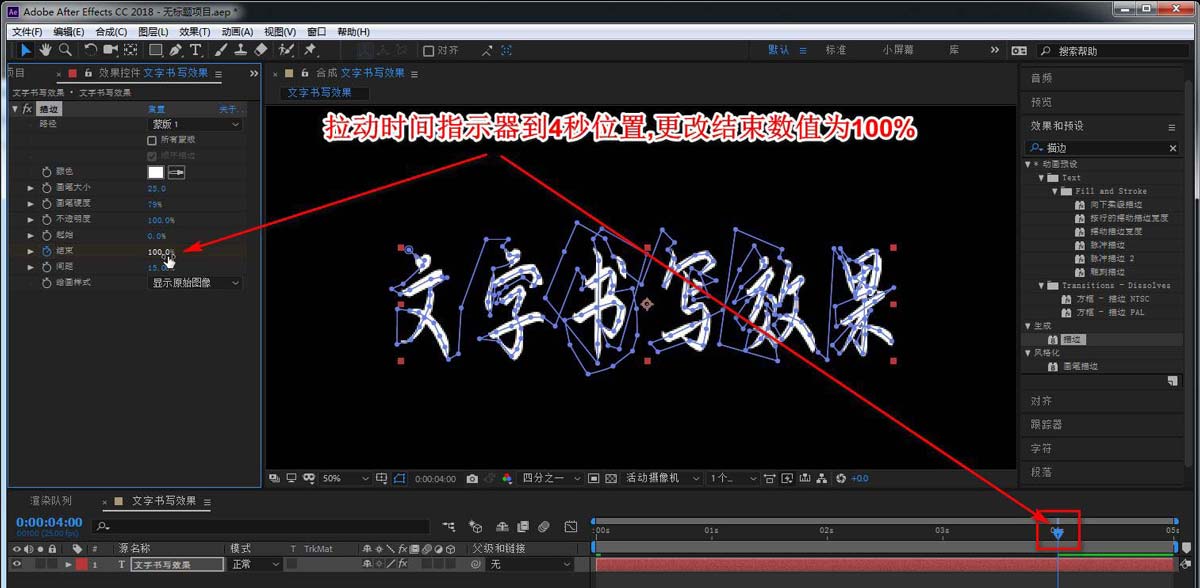
在时间指示器0秒位置设置结束数值为0%,并点击结束前的秒表图标设置关键帧,拉动时间指示器到4秒位置,再更改'结束'数值为100%


这样书写文字的效果就出来了,由于时间问题,教程中钢笔勾点的路径并不完美,在自己制作过程中多做调整即可完美展现